This Facebook Like button will allow visitors to Like your post and share it to their Facebook friends. In this post we will see how we can add a Like button for each individual Blogger post, and not a Facebook fan box for the entire blog (which is also a good idea to have in your sidebar). Having a Facebook Like button below your post titles makes easier for Facebook users to like specific posts on your blog, which in turn displays the liked content on their profile (and potentially on their friend's feeds).
If you want to add the Facebook Like Button below your blogger post title, then follow these steps:
Adding Facebook Like Button Below Post Titles
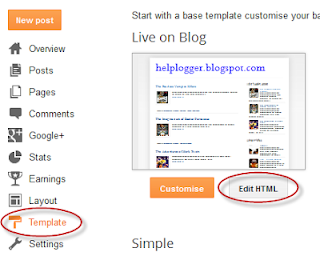
Step 1. Go To Blogger Dashboard > Template > Edit HTML
Screenshot
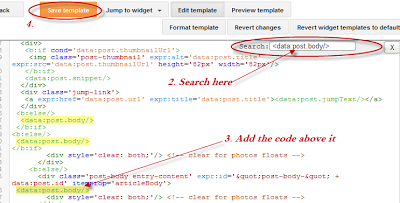
Step 2. Click anywhere inside the code area and search - using CTRL + F keys - for this piece of code:
<data:post.body/>Note: you might find it more than 3 times, stop to the second one (or third one in case it won't show up after applying the code from step 3)
Step 3. Just above it, paste this code:
<p><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px;'/></p>
Screenshot
Step 4. Save your template and you are done with this simple implementation of the Facebook Like button on your Blogger blog.













Not worked for me :(
That's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second <data:post.body/> code (you'll find 3 or 4 similar codes)
Now it should work.
I tried adding the code before the 2nd <data:post.body/>,but immediately I pressREAD MORE on my blog,my posts are not displayed.
Though all hacks relating to data:post.body works perfect on my former template,since I started using this new magazine template,I've been having problem with it.ANY HELP?
Superb post.And very essential content.
Thanks to post it.Worked for me.
Worked! Thanks! How do I add the like button to the mobile version of the Blogger post?
Worked!!!
But, I take it below blog.post...
Worked for me as well!! :)
i have the same problem, Read more won't work while like button is assembled in the posts. Is there a way to fix that?
Thank you so much! I have tried using other peoples codes and I haven't been able to got them to work. It is so nice to have the codes work after spending the time to do it.
Hey Thanks. I just have one question. After every post, the like button shows two rows of faces. How do I reduce them to a single row. Thanks.
excellant... worked for me...
hey I placed ad on this place 'datapostbody' but they r also coming on homepage please help
Just paste above the 3rd ........
:)
works perfect
Do you have any idea how we can integrate the Facebook like button on the mobile version of blogger?
If you could create tricks on adding like button on blogger mobile, that would be a very big help. Thanks. :)
Worked great for me-Thanks! But why not make a widget for this? or is there one and I missed it?
1. Go To Blogger Dashboard >> Design >> Edit HTML
I went this path though
1. Go To Blogger Dashboard >> Template>> Edit HTML
How can I get the 'Like' button so people can like the whole site as opposed to one post at a time?
Thank you, worked for me...
Worked for me guys :)
Big thank U...mine ddnt work for the first time ...then i found i have more then 3 data:post.body i pasted it above the 2nd and it worked fine ...thanks again
hello, thank you. it appeared on my blog but right after i clicked the "like" button , an error message appeared says "Sorry, this feature isn't available right now: We're working on this issue and will have it fixed soon. Check the Known Issues on Facebook page for more information." hope you can help, thanks a lot.
not work how i go to my post nothing pop up
Worked just fine the first couple of minutes, then my likes just disappeared. Been having 0 likes since then, probably something with facebook?
Hi But Y It show's confirm after clicking Like.
i try to post blog with facebiik like buttons but not post what reasion.
http://www.educationkranti.com/
Thank you! I had tried many tips. This worked really well and it was so simple.
Why is it not working for me ?
I followed this also
That's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second code (you'll find 3 or 4 similar codes)
Now it should work.
But still it is not working.
My blog is
http://tassawurbosal.blogspot.com/
I am unable to have it yet . I tried it a lot
followed this also
That's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second code (you'll find 3 or 4 similar codes)
but unable to make it.
Admin, now it works... thanks :D
Sir, you are my Hero!
Thanks a million for this easy trick.
Hlw please can u help me.I want to make money with my blog i made my adsense account but it was disapproped please say me how can i make it my blog manishnewideas.blogspot.com
Sir!
This helped me so much!!! you have no idea. so it's basically ABOVE the . If you found more than 1 just repeat the steps!
But when the like will go ? and how to set the like with the fb page ?
Worked like a charm... thanks...
I don't have any "Expand Widget Templates" Box to check...is this the reason it doesn't work?
Sorry but Blogger has changed the old template editor, so there's no 'Expand Widget Templates' anymore. However you can find it without expanding anything... just go to your template and add the code inside the search box. Btw, right now I've updated my post with some screenshots :)
THANKS THANKS THANKS!!! :D
Worked perfectly! Thank you!
works great! Thanks, you guys are awesome, had tried several codes and tricks from here, and they all work. Keep the good work.
Thank you so much! This was so simple. :) Much love to you guys.
Thank you!
hi there, thank you for this post, very simple and helpful...however, the likes that are displayed are 30 0r 40, even when I have just published a post and there is no way I it can get 40 likes in about 10 seconds
Thank you, it really works :)
Thanks a lot. But if I want to add the like button under the posts, then what to do?
with new settings of html page I can;t find ??? plz guide according to new settings plz
I've tried it above every single <data:post.... code and it DOES NOT WORK! What is wrong? :/
I did everything according to instructions and the preview is not showing any facebook button there!
Thank you for this article. What's weird is that every other article that exists on the web for this feature gives advice from either old Blogger templates that don't exist anymore or just flat out doesn't work. This one worked in seconds flat and I posted mine below the post code so that it'd show up after people read my post. Thank you so much for making it so simple!
i did a search for the code, but it's not locating any instances. any suggestions? . . .
yes..it working a easy way....please post how to add fb share button..
only appears is header post, but not int the other pages.
thanks, very helpful post especially for those who don't have any html knowledge.
Worked After the second one ( )
Thnx
Did you ever fix this? I'm having the same issue. My latest blog post had 30 likes at the bottom, now randomly says 0...
Worked like a charm, thank you so much!
Thank you so much. after going through almost 9 websites and blogs. It worked in seconds.Sweet simple steps.
thank you :)
Yes Work it
Me too!
worked fine for me. thanks.
is there any way to see who liked?
it work! :D thx
I used the same technique as you mentioned above to place share this buttons on my sports blog http://www.predictionspot.com/ it worked for me well..thank you..:)
Hi! I used to have this on my posts and then I mistakenly switched my blog all around and the buttons disappeared. I have a mobile view; is this a problem? If so, can I disable it, so I can get the FB like button back on my posts? I come up with zero when I search data:post.body It looks like you've helped lots of people ... maybe even me when I did it a few years ago!!! Thanks so much for your help!
I pasted above it as instructed. Nothing changed!What happen?
when i find in my template it just has only one, and I pasted above it as instructed. Nothing changed!What happen?
thanks for sharing...its working perfactly fine in my blog...keep it up
thank you so much (y)
not working admin
Superb post.....thanks man
Great Post dude... Thanks for sharing this tip..
The Like button appears on every post on the home page but does not appear on the individual posts. Anything I can do?
works for admin good work
This one worked for me after other posts elsewhere failed...it took a couple tries to find the right data:post.body, but then POOF! Worked like a charm. THANK YOU!!
I found only two, I pasted just above the second one, but didn't work. No change in the template. Please help!
<<<<< how i get bar beside me, like.
Thank you so much. Your solution works. I had spent days trying to get this Facebook like to work on blogger I have now set a new blog and it works now.
Apply on 3'rd One it will definitely work dear friends. Thanks Admin.
thanks sir
Thanks
I can see it on my blog through my laptop and tablet, but others say they can't see it. What did I do wrong? Thanks www.twogreyhoundtown.blogspot.com
Works great thanks, anyone having problems finding data:body in your browser as i did, simply download your template and open it in Notepad++ and search it, and just note the line its on in Notepad++ and find it that way in your browser
Many thanks, truly. It worked like magic!
I can not find
not working
Is there another to add this widget.....it is not going further than step 2 because the search shows 0 of 0
now it work thnx admin
Hi
admin i want to add facebook like and share buttons below each post on my php auction script ....can you please help me ? www.xpennyauctions.com
Many thanks
It worked. Much thanks.
i love you! it worked!
Nice work....But Now How to increase the facebook fan page like??? do you have any idea about this?
wow its worked well for me. thanks for this post. only that i noticed the number of likes is high already even when am not sure its actually up-to-that number. do i need to reset anything? www.currentechinfo.blogspot.com
why is my like button appears in french !!!!!
Nice, it's work .. thank's .. how to add twitter and g+ share button too?
thank you soooo much :)
I am trying to put a link that they can "Like" my business page with one click. I have it with twitter "follow @dracaenawines" But I can't get any facebook icon to show up.
i posted there this code but not showing facebook like button
plz help me @ www.chudasihousewife.com
Thank you, it work!
not working for me as well
Thank you sooo much!! I was trying so hard to fix this!! You made my day !!!
It worked well but i thought this will show other buttons to xD like twetter and google + but nope it only shows fb code ! but thanks anyway :D
Not working with my template. I tried it like 4 times :(