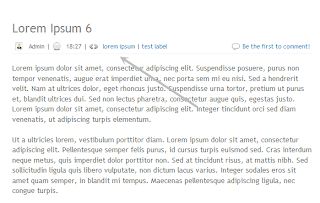
In this tutorial, you will see how to add more info in the Blogger posts like blog author's name, a time stamp for published posts, labels and comment count links. The comment links will display the 'Be the first to comment!' text in posts with no comments and once we get a comment, it will show '1 comment so far'. On the left side, it will show the author's name, a clock icon with date when posts have been published and finally, the post labels.
Related: How to remove/delete labels from Blogger posts.
Step 2. Click inside the code area and press the CTRL + F keys to open the blogger' search box
Step 3. Type or paste the below code inside the search box and hit Enter to find it:
How to customize:
To change the icons, replace the URLs in blue from above with the image URLs:
- First one is the icon for the Author
- Second one is the Clock icon
- The 3rd one is the icon near the Labels
- And the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
Step 5. Click the "Save template" button and you're done!
Related: How to remove/delete labels from Blogger posts.
How to Add Author, Date, Labels and Comment Bubbles to Blogger
Step 1. From the Blogger Dashboard > go to "Template" and press the "Edit HTML" buttonStep 2. Click inside the code area and press the CTRL + F keys to open the blogger' search box
Step 3. Type or paste the below code inside the search box and hit Enter to find it:
<div class='post-header-line-1'>Note: If you can't find the code above, look for this one:
<div class='post-header'>Step 4. After this code add the following code:
<div style="margin: 5px 0; border-bottom: 1px solid #F2F2F2;padding: 5px;"><font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXsNyOJMs7JZJHB83kb6t7qMdyVdQGz8EvEqJDEyleio-txW-l-KxkXYTOBWspZeWzJHPIm9a2qdogpxd6g6AZjuLpB9Vc06iDNrFmUSByuoeRE9RF5jKVP9UOmyrzbNNpgRYnQEoUQqsh/s1600/author.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.author/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5Dd_A5LJg1QRj2v-ua5Llqsm_2OcyjYiDl9T-p6zI97jbBrq3ciiBnE9YiBo-VaDNqXBlKZeSRm6pOewEZnfvXoa0YDcXpDyyHsFjw0VHAyJ_bQfNGPz0IMGs1lHGTJyNgsjaD1sr5JNy/s1600/clock.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.timestamp/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhja7VPkAlN6L9_a70FQMJhY8vzYPASSQiTPREkgQT4i3BVjyQD0t79OZauiv8nnUTAQ9aXDWjA0l_o28OGJVvgKPiqlwZUSEY9raQpMfi9UDBuVt9R9enXEwX0PvGHHftuZkJFKv8xuBL3/s1600/tag.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>|</b:if>
</b:loop>
</b:if></font>
<span class='post-comment-link' style='Float:right;'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd-PW5SDZDjbt1pb_ftpTImdgAYjReU0gNaL7E2uaIHgA3LS3jZtzD2zDAwE-eaE-_Hn2NjFRqwPX1V6wLCxwg2-1z9lRALN-b6Aw_j71UeCtG-ppb52kqycKirPW3Bd3xxnY1AC1nZEwF/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if> </b:if></a>
</b:if>
</b:if>
</span></div>
How to customize:
To change the icons, replace the URLs in blue from above with the image URLs:
- First one is the icon for the Author
- Second one is the Clock icon
- The 3rd one is the icon near the Labels
- And the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
Step 5. Click the "Save template" button and you're done!













Great! Thanks :)
you're wellcome
how to add comments only in right side of the header
Hi Dayana,
I'm afraid i don't understand your question. Can you be more specific?
My template has 2 < div class='post-header-line-1'/ > codes, but not < div class='post-header-line-1' >.
İ loooooooove it!..thank you!
Hello I'm heaving trouble with this tutorial.
The icons author, date/time, tags appear. Unfortunately the icon "be the first to comment" doensn't appear. Do you know what I'm doing wrong?
This is my blog: http://orientalspiceandsomechocolat.blogspot.com
Thanks buddy... cool sharing
i think she meant having a comment counter on the right side.
Hi! First off, thanks for sharing this cool enhancement! My blog is also having problems with the comments part showing up. It shows up only for a few seconds while the page is still loading then abruptly disappears, leaving just the author, date, and labels part (I deliberately omitted the labels part though). I have also previously implemented your comments bubble hack, and am wondering whether or not it is causing some sort of conflict. Any help would be appreciated!
Great work! Thanks a lot! I'm using the comment part on my blog.
I have some questions.
- How can I make the button direct to the first comment, not to the bottom of comment field?
- How can I make the button always show? When i open a blog post, it is not visible.
Any help will be appreciated :)
not work in my blog, when number of comment is 0, the script does't show anything
Hey, I have a question. I don't want the date above there. Which part do I have to delete? Thanks for this tutorial! You helped me out a lot :)
(and sorry for my lack of English, Im a Dutch girl)
Not work... :(
I want this under the blog. And how do you hide the real ones in blogger?
Hello admin.... i tried but no effect
Nice post bro Thanks for sharing
go to layout > edit blog post widget then check comments button ...
it's not workin for me. i need a code for author and label in every post and is visible in my homepage not in the blog post page.
what about ''Date'' of post
this is time of post
Thanks But Comment Box Didnot appear
How do you make the actual box under your post transparent? x
How if use font icon??
Thanks but does not work with disqus. :(