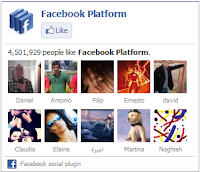
A Facebook Fan Box or Like Box is a great plugin that allows blog visitors to subscribe to your blog updates via their Facebook accounts, without leaving your blog. Once subscribing (by pressing the like button), visitors will receive your most recent blog updates on their Facebook page. This box also displays faces of the "likers" on your blog. Before creating a fan box, you should already have a Facebook fan page. If you haven't yet created, click here to learn How to Create a Facebook Fan Page.
2. Then visit this page: http://developers.facebook.com/docs/reference/plugins/like-box
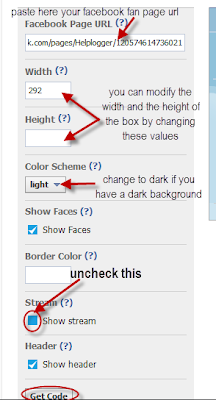
3. Paste your URL into the Facebook Page URL field, as it is shown below:
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
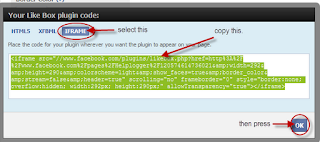
5. You'll be given two codes, titled HTML 5, XFBML and IFRAME. The one we need is the 'iframe' code. Select it and copy the code generated in this box, as it is shown in the example below:
7. From the pop-up window, scroll down and select the 'HTML/JavaScript' gadget:
8. Paste the code in the empty HTML box:
9. Click Save and you're done.
Create a Facebook Like Box
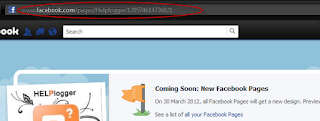
1. Find out your Facebook fan page URL by visiting your Facebook fan page and copy the URL in the address bar - you can see how your URL should look like in this screenshot:2. Then visit this page: http://developers.facebook.com/docs/reference/plugins/like-box
3. Paste your URL into the Facebook Page URL field, as it is shown below:
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
5. You'll be given two codes, titled HTML 5, XFBML and IFRAME. The one we need is the 'iframe' code. Select it and copy the code generated in this box, as it is shown in the example below:
Add the Facebook Fan Box to Blogger
6. Log in to your Blogger account, go to 'Layout' > click on the 'Add a Gadget' link7. From the pop-up window, scroll down and select the 'HTML/JavaScript' gadget:
8. Paste the code in the empty HTML box:
9. Click Save and you're done.

















How To Add A Like Box like Ur I Mean At Right Side Facebook Is Written And When I Click A Like Box Appears How To Do This Plz THell
Thanks.... it helped me alot
wwww.nafjan5.blogspot.com
Thanks! It really helped me! :))
thanks ...
was a lot of help..
netpowerinfo.blogspot.com
Thanx a lot man!! The article really helped.. Keep up the good work!
Thanks!!! ^_^
Actually - FB gives you two halves of a code - you need to c&p both halves of that code into the HTML/Java Box.
This was the first one that helped me. Thank you so much :D
thanks it helped a lot..
THIS IS A GREAT POST... KEEP IT UP..
Thanks a lot! It works :)
http://olvidomadrid.blogspot.com
thanks a lot.. very usefull blog.
Your post seems good as I have added a like box to my blogger blog. Now I need to remove its border. Can you please help me?
Thank you. This is the best advice ever! :)
Thanks for you help.. you really rock...
thanx...
oh my gosh, it took me forever to figure this out and finally I came across your blog!!! Thank you so much!! Didn't know I needed to use the iframe!!
facebook chance her policy not its feature is not working
Nice Post It's Really Help Full :D
http://syedather.blogspot.com/
Thank you so much for this! I put both codes fb gave me into the HTML/Javascript box and it worked!
Thanks a lot man! The article really helped.. Keep up the good work!
Great Post, I love to read articles that are informative and actually have good content. Thank you for sharing your experiences and I look forward to reading more.
really helpful post for beginner ..
www.tamoorraj.blogspot.com
Nice <3
the box seems to go out of my blog page and icant move it towards.when i change the size it becomes too small...can u tell me a standard size which will fit perfectly!thanks!
https://sarazbeautytonic.blogspot.com
Hey!Thanq it worked :)
Do you have a post how to get a comment layout like on your page??
Thank you so much! Very easy to follow. :)
Very good post, straightforward and it worked.
Thank you so much...this one really works.
I try it again and again but don't show on my blogger site. I use Avast Antivirus and Ad blocker Plus. Help me please.
really helpful post for beginner ..thanks.
I was unable to save after the page pop up
everything here is very easy to follow. love this site
It worked! Thanks!
is this possible for this pop up to appear only to those who didn't liked it already, I mean it should check the cookie and see if the visitor has signed in to his fb account and if he already had liked the page then this pop up doesn't show.
thank you so much.........
By follow this article i added my fb like page to my blogger.
thanks
Tnx, it worked!
Thanks. I will try it to my blog..www.technology151.club
thank you!!!!! i tried so many articles on how to do this, yours is the first one that actually WORKED :)
Finally, thank you! My Like box disappeared and I couldn't get it back!
Thanks alot......!!!!!!1
Extremely helpful! Thanks a million!! :)
Thanks alot sir it works very well...Thank you
tnx a lot!!
I learn a lot! Thanks!
Thanks <3
thanks u very much sir
thankssss thankssssss thankssss
Very nice usefull tool for the blogger. Thanks to the author.
It didn't work for me. I wonder what do I do wrong? The box doesn't appear on my page.
I can't make this tip for my blog :(