Now here is a wonderful hack for displaying related posts beneath each of your blog posts, along with thumbnails. The related articles are chosen from other posts in that same category/label/tag. With this hack many of your readers will remain on your site for longer periods of time when they see related posts of interest.
Related: Related posts widget with thumbnails and summaries.


Step 2. Click anywhere inside the code area and press the CTRL + F keys:

Step 3. Search for this piece of code adding it inside the search box (hit Enter to find it):
- to change the width and height of thumbnails, modify the 110px and 100px values in red
- to change the color and size of related posts titles, change the value in blue
- remove the line in violet if you want the related posts to be displayed both in homepage and post pages.
Step 5. Find the line below (you will find two times, but you need to stop at the second one):
- change the 5 value from max-results=5 with the number of posts you want to be displayed
- if you want the related posts to be displayed on homepage too, then remove the lines in violet
Update! If you are unable to see the related posts widget after saving the template, add the code (step 5) just above the </b:includable> tag which can be found above this line (CTRL + F to find it):

Step 7. Save the Template and that's it. Now the Related Posts widget should appear below each blog post that has labels on it. Enjoy!
Related: Related posts widget with thumbnails and summaries.

Adding the Related Posts Widget to Blogger/Blogspot
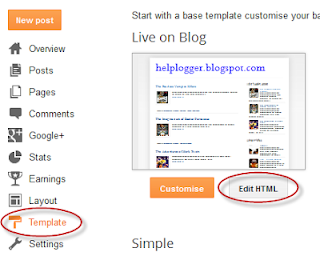
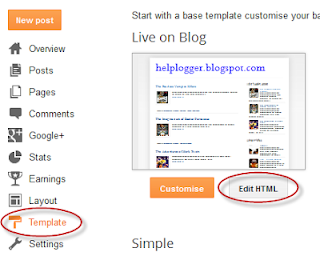
Step 1. Log in to your Blogger account and go to Template > Edit HTML
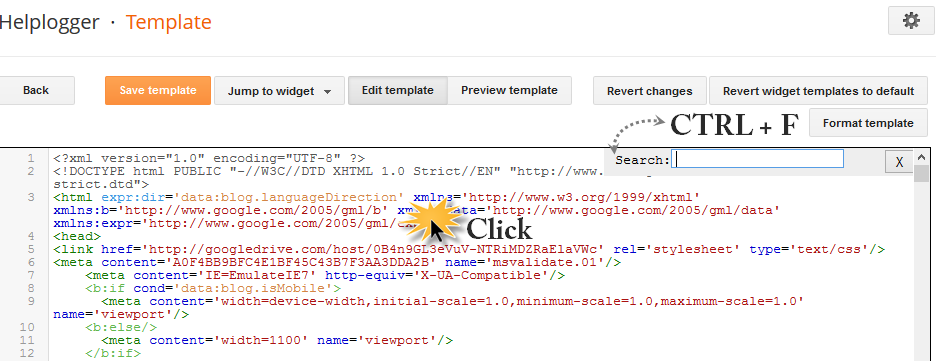
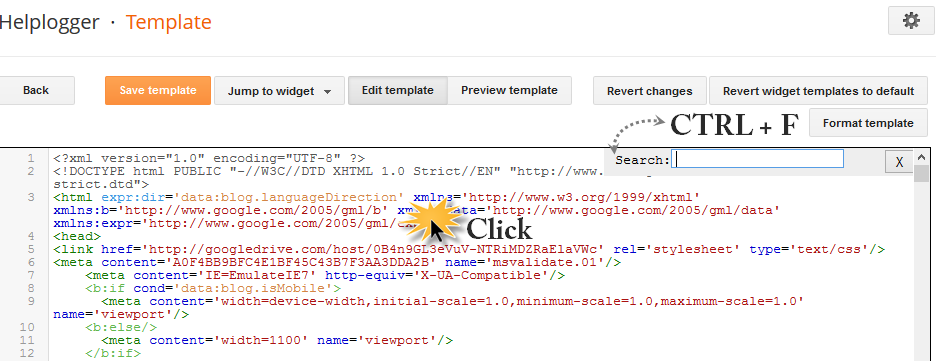
Step 2. Click anywhere inside the code area and press the CTRL + F keys:

Step 3. Search for this piece of code adding it inside the search box (hit Enter to find it):
</head>Step 4. Copy and paste the below code just before/above the </head> tag:
<!--Related Posts with thumbnails Scripts and Styles Start-->Note:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts h4{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:110px;height:100px;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#333;text-align:center;text-transform:capitalize;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2JUNyQOEclTr808bDlZKRBHftyWOFyKt_tm0S53j8NaAgkePxN8X6853967-t3316e6Sg6cMOfhCaMKnuHL-IprhgIyn5ro33fQ1c08dj3WKaOTMKwX0cKnEFuG2CU3K_Ac-ejUQQQl1v/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h4>'+relatedpoststitle+'</h4>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
- to change the width and height of thumbnails, modify the 110px and 100px values in red
- to change the color and size of related posts titles, change the value in blue
- remove the line in violet if you want the related posts to be displayed both in homepage and post pages.
Step 5. Find the line below (you will find two times, but you need to stop at the second one):
<div class='post-footer'>Step 6. Just above <div class='post-footer'> paste this code:
<!-- Related Posts with Thumbnails Code Start-->Note:
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/><div style="font-size: 9px;float: right; margin: 5px;"><a style="font-size: 9px; text-decoration: none;" href="https://bloggerchive.blogspot.com/2012/03/how-to-add-related-posts-widget-to-blogger.html" rel="nofollow" >Related Posts Widget</a></div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
- change the 5 value from max-results=5 with the number of posts you want to be displayed
- if you want the related posts to be displayed on homepage too, then remove the lines in violet
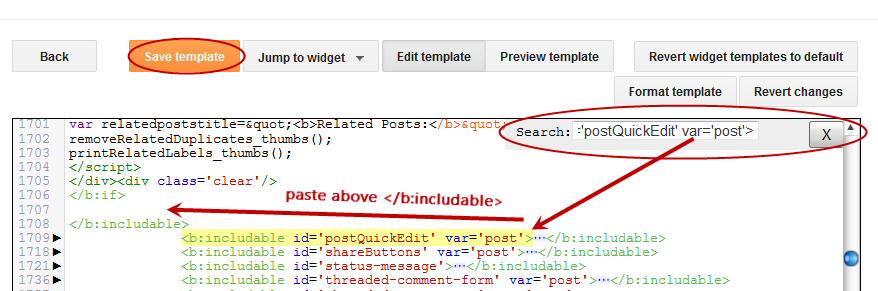
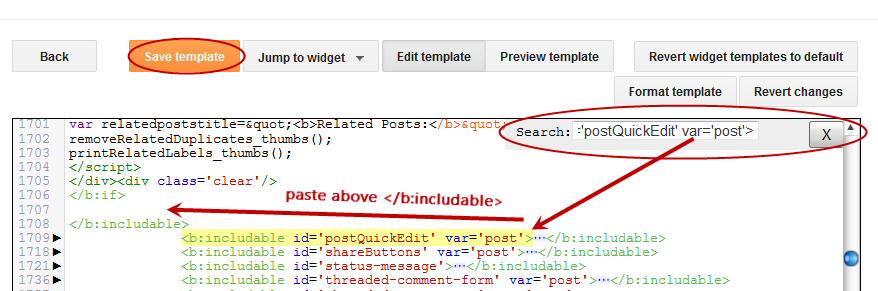
Update! If you are unable to see the related posts widget after saving the template, add the code (step 5) just above the </b:includable> tag which can be found above this line (CTRL + F to find it):
<b:includable id='postQuickEdit' var='post'>For more info, click on this screenshot below:

Step 7. Save the Template and that's it. Now the Related Posts widget should appear below each blog post that has labels on it. Enjoy!










thanks very much
worked 100%
for the "class='post-footer-line post-footer-line-1'>" line, I have two of those in my code. how do i know which one to put it under?
Hello there,
Sorry i forgot to mention there are two of them. Add it after the first line. Take care
Thankss .. i add it to my blog themoviesfreak.blogspot.com
friend how did you remove the blogger mark 'B' which shown at the tabs of the browsers?
Hello mash,
I've added a new tutorial. Read about it here:
How to change Blogger's default favicon
Any One can help me
this is my blog http://imgbook.blogspot.com
i have use these codes.it's workin frist two months. but after few months it auto not working. i don't know what is the broblem.
now i am using linkwihing.linkwithing is not good.
please help me
Thank you so much! My blog is looking good now, I had tried some other code, and it just wasn't working.
http://simplybetterhomemaking.blogspot.com
thanks for this... it works for my blog now.
http://xxxmehide.blogspot.com/
But one thing to ask how to add thumbnails when i never putted a picture to a post? any random pic in array?
also when i change the max-results=6.
Only 5 related post thumbnail display what happened? i recheck everything..
I've updated my post: change the "6" value from max-results=6 from step 6 and the one from step 4 too (if you haven't done this already) To change the "no image" picture, replace the url address in blue with the address of your own hosted picture. I hope it helps
Hi admin. can i ask? how to put it on the main page. cause i only see the related post when i open the post. but cant see it on main page. please answer me thank you!
Hi,
Remove the fragments of code in violet from the step 6. Thanks for visiting!
Its bad but it doesnt work on my blogs.
Worked perfectly. Thanks a lot!!! :)
I'm glad it worked :) Thanks for visiting
Hi - thanks for the post. This works, but I had to tweak it slightly to display it on homepage. The violet coloured codes need to be removed from in Step 4 and Step 6 too. I think your instruction isn't clear on that point. But thanks again.
Yeah, you're right! Now i'm going to update my post. Thanks for telling me XD
Hi, I can't find either of the last codes you mentioned in my blogger blog. www.allgrownup2011.blogspot.com
any suggestions??
Hi, add the code from step 6 below/after <data:post.body/>
I hope this works.
I can't find either two codes on step 6 or code in my blogger html. Please help me.
Then search for this one: <data:post.body/> and paste the code after it. Hope it helps
Thanks a lot, works perftcly....! but it is showing in very small size, i want to increase its size, how can i do that ? hope u will help..!
Search in your template for this address: http://helplogger.googlecode.com/svn/trunk/related-posts-with-thumbnails-for-blogger.js
REPLACE it with this one: http://helplogger.googlecode.com/svn/trunk/related-posts-with-big-thumbnails.js
Hope it works. Thanks for visiting :)
I can't find step three with the / in my html. will it still work if I put it below the same word without the slash?
It will work but it is recommended to put it before the head closing tag. Better add it after </b:template-skin> instead.
Thank you so much for getting back to me so quickly! I really appreciate it! I found the code and then pasted yours. But now none of the step 5 codes are in my html. weird? is there anything i can do?
Make sure you have checked the 'Expand Widget Templates' checkbox then press Ctrl+F and enter one of the codes from step 5 in the Find box at the bottom or top of your browser. The codes can be found only when you check that box. Also make sure to backup your old template just in case you make a mistake. I hope this helps. And thanks for visiting :)
Well done..its good. I have been searching for that..my blog is..
http://mag222.blogspot.com
None of the three lines of code in step five appear in my template. Suggestions?
Nevermind, I figured it out :)
it didnt work for me
thank you very much
Not working for me either. Maybe it's conflicting with some other widget/script?
Nice post. I have added this in my blog. But, I need a help. Is there any way to change the font for 'Related Posts' title?
http://istash.blogspot.com
:( Blogger is giving me an Error code! Can't save the template.
hey! how can I change the Thumbnails's dimensions? they are to small and also the images appear distorted! :(
thanks
thank u so much.
It didn't work for me but this websites link in in the first post on my blog and won't go away :(
Is there a way to adjust the width of the padding either side of each thumbnail? I would like to try and create more space in-between each of the posts didplayed.
Thanks a lot for explanation! Made it yesterday - works fine.
But I have another type of an issue.
My blog: http://kuklikicom.blogspot.be/
It is bi-lingual.
TO make life easy to the readers I preceede the text with a small icon with the corresponding flag.
And the related posts widget picks up often this flag instead of nice pictures in the post.
How to bypass this?
Thanks a lot for any advices.
Kukliki
I couldn't find either of them... Are there any other options?
Solved it using div with hidden image :)
Start knowing CSS :)
Cheers
Kukliki
hi,
first of all, i must express my thanks to you for sharing this great tips.
it works for my blog, but i'm facing a minor problem here.
I removed the violet code to have the related post appeared on my homepage too, however when I click on the post, the related post doesn't appear. why is it so?
hope you can help me out. because i does not wish to remove all the codes and search for another code from another author to try it out all over again.
thanks
I really want this to work, but I followed all of the instructions exactly and nothing on my blog has changed. What's going on??
guddd!!
not workinggg 4r me :((((
Hey my blog is http://marissapink.blogspot.com/
I tried this but it didn't work for me =(
Many apologies for my long missing, i've been a little busy in the last time! Thanks everybody for the feedback!
@ Atlas: make sure you don't have 2 similar codes like the one from step 4
@ Blogging Sentral: Just add the code from step 6 after: <div class='post-footer-line post-footer-line-1'>
@ Birgit Kerr: Try adding the codes again and pay attention at the code from step 6, it should be pasted after <div class='post-footer-line post-footer-line-1'>
@ Shakhawat Shahed: yes, you could easily change it by increasing/decreasing the bolded value from: #related-posts h2{
font-size: 1.6em;
@ threesugars-aj: Click on Edit HTML and don't save the changes, then try adding the codes again.
@ Nathalia: please see the 27.a comment
@ Tess Delaune: add the bolded lines to #related-posts a{:
#related-posts a{
color:black;
margin-left: 5px;
margin-right: 5px
}
... and increase the 5 value for wider space
@ Pacco - I tested on my blog and it shows both on homepage and post pages. Maybe adding it again would solve the issue.
It looks great in my blog buddy,thank you very much for share this useful tips article!
Nice to read your entire articles,
http://www.advantoday.com/
Thank you, thank you, thank you! :)
expand your widgets first.........
Works like a charm. Thank you.
very useful tutorial. thank you very much.
tried to use it on my blog http://www.iplaygalaxyy.blogspot.com but the prob is how to add transparency to it? and images don't show up
Nice.. Tip.. I like the Big thumbnails better..
Is there any chance i could also increase the amount of Text displayed under the thumbnail?
Some related posts topics makes no sense when its half.
Change the background-color:#d4eaf2; from the code from step 4 to background-color: transparent;.
Its work for me. Thank you. www.weteca.com
NICE POST
nice work..thanku
what if we can't find the "post-footer-line post-footer-line-1" (all 3 options)?
Its Not Working On My Blog.
Pls Tell Me
My Blog:- http://yourgenunepc.blogspot.in
thanks for writing this up and keeping up with comments. What edits would I make if I didn't want any image pic- just the text of related post titles?
Hi,
Please read this tutorial:
Simple Related Posts
Thanks for visiting!
i can't find this all, please help.. "< class='post-footer-line post-footer-line-1'>"
"< class='post-footer-line post-footer-line-1'>"
"
"
Add it above <div class='post-footer'> instead.
Hope it works
Add it above <div class='post-footer'> instead.
Thanks for the simple related post! Been searching all over the net and found your post.
Holy Smokes! That was easy! (even with a custom template) And sooooo very kewl! I even plopped my own default pic in for posts that don't have any. And it's working perfectly on the home page too!
A fabulous addition to my blog - no doubt will greatly improve my page views. Thanks so much!
http://www.travelnlass.com
How to Add a Background Color For the Whole Widget. By URL
You have to add the following line after #related-posts { (step 4)
background-image: url(IMAGE-URL);
You're welcome :)
Thanks for stopping by ;)
why it only show 3 articles for the video tag(one of my tag, youtube vedeo only i have about 10 articles in that tag), and the 3 articles always the same?
why it doesn't show any article for another tag witch don't contain any picture or video(text only)?
this is my website(please check if you need..):http://djhappyhunk.blogspot.ca/
Thanks.
Thanks You Very Much
Hi, thanks for your article. how to change the thumbnails to a list format with a small thumbnail picture on the left side? Could you please help me with this?
http://waytobliss.blogspot.in/
working perfectly. Thanks
i have not post footer div class xD
It`s Work For My Blog! Thank You Admin~
http://bilalelakiberbicara.blogspot.com
Thanks for this, bro.! It worked! http://byshaishai.blogspot.com
Hello, I applied this on my Blog - www.sushilkumar.net
Every thing is almost good. But despite removing the code in violet ( in step 4 and 6) to display related posts in homepage too, it's still working on Post Pages only. Pls Help me .I Tried much...
email- sk.dumka@gmail.com
Dosen't work for me.
It works!! Thank you.. And could you please tell me how can I increase the size of the thumbnail as I feel it so small in my blog.
thank you very much it worked completely fine. but is it possible to change the header "related posts" to something else or at least amend the font? please let me know how! thanks in advance!
Hai,
Really its helped me lot. Thanks for post.
Im doing a dummy blog to test it out before I launch it. Ive been trying this for 2 days and still doesnt work can you please check it out for me. http://makeupbyangelh.blogspot.com/
Is there a way I cant change the font of ''related posts''? I want it to be Georgia and not italic... Furthermore, it works perfectly, thanks!
really nice and easy tips for beginners ..
one more doubt if i want to show related blogs without thumbnail what should i do?.. please reply me
Great! At first I thought it doesn't work. Tried a few times. Check here and check there.. Then Found out I have deleted some code. :)
Thanks so much.. very helpful..
can u help me...?
i want related post style like that u see here ( http://i.minus.com/i5fXavlaprLSm.PNG ) ... but i dont know how to do.. pls help me that post..
Me too, didn't work.
What can I do if i can't find 'post-footer'? Thanks
Yes.... it's work.... good job, thanks a lot man
it worked! thank you (:
OMG! thank you for the code
how to change words "Related Posts" to another word
Thanks for the nice widget. It's work for me, and I want to know how to make some changes. I want 4 related post all together, forming a nice square, with no tittles. Is this possible?
Great trick. It worked really well @ http://blogriches.blogspot.com
Hi!
I just added it to my blog, http://whynot2000.blogspot.com/, but some posts that have pictures show up with the default picture in the related posts.
Thanks for the great resources!
Thanks SO much! Easy and it worked great!!
Ok, I spoke too soon. It does work. But I only see it under one category.
I would greatly appreciate it if you could take a look at my site and tell me what you think. The first post on the page, under category DIY, is working. But if I click on my other posts, say, a Before/After category, nothing shows. And I do have several Before/After posts so they should be there. I'm lost.
Thanks so much!
Is it possible to use this code in a static page?
Getting error:
Error interpreting blog template
Invalid data reference post.isFirstPost: No dictionary named: 'post' in: ['blog', 'skin', 'view']
thank you,it works!
how can i add this widget below comment box?
Absolutely fantastic tutorial mate. This worked without any hiccups, thanks a load!
Nice brother great blooging
Thanks :)
Thank you so much for this tutorial. I've removed my linkwithin and replaced it with your code! Love it!
Great! i succses in the end!
How can I center the thumbnails and posts? I was able to center the "related posts" text but not the boxes underneath. Thanks
thank you! works great!
great work ! thanks
i like ur post helplogger.blogspot.ch/2012/03/how-to-add-related-posts-widget-to.html
Thanks its working ::)
This is awesome! Thank you so much! I am not sure why some posts are getting 2 related posts and some are getting six, though. There are posts that only have 2 but there are more of my posts that are tagged that should appear as well... Please let me know if you have a chance. Thank you!
Hello, it works on me too... Thank you :) The post title it displays is only 32 characters, I want to change it to at least 60 characters, is this possible, if so how? More power to you and happy blogging!
It doesn't show on my blog. Will it take a few hours?
Mine was NOT working until I expanded my widgets. Thanks Ateeb & Admin!! Looking great now.
beautyandthebibliophile.blogspot.com
Thank you so much!!!
Link Within didn't work and I'm so glad I found your site!
Now this code is on a german food blog :-)
Works great! Can I exclude labels?
Example: I have a book blog and I only want to be displayed related posts of the same author, not for the same rating of e.g. 5 stars.
Its not working on me.....!
Thank you so much, it worked perfectly!
1 question: how can I make the font of "related posts" smaller"?
Just read through your comments and got my answer. Thank you!!!
Great hack and tutorial.
Really easy to follow. Got it up and running in a minute or two.
Thanks for sharing.
so when I copy and past the codes and it hit save it wont save. Is there something i am doing wrong?
Thank you! Worked like a charm!
Working fine...but it shows the same post also within the list....suppose i have posts 1,2,3,4,5,6 and I am now seeing post 1...so the related posts list should show 2,3,4,5,6...but it's showing the post 1 also within the list...it must not show the current post or the post which is watched currently na...related post for post 1 should be different from post 1...should not include post 1 within the list...
Thanks for the great post this has to be the best explained one i have found but like all the others ive tried I cant seem to get anything to show up, im using bloggers picture window template and I have follow the instructions word for word, am I missing something?
Totally awsome. Wonderful plugin. Thank you very much.
Thank you so much! This is perfect. :D
Hi! It works well! But can I change the "related posts" text? I want to translate into my language. :)
awesome... it works! Thanks for sharing.
Exellent job. Very nice modification. Thank you very much. Good looking blog by the way.
May I ask where you get the Recent Comment plugin on your blog?
did not work for me :(
thanks so much.This is exactly what i am looking for
Thanks a loit bro
Works great ... thanks!
You are amazing! Thank you so much!
hey admin, its nice, i was searching this frm long tym, now i want to replace '' related post'' with 'my own words, plz help
Works!! But is there a way to display it BELOW the comments box? I tried moving the code around a bit but the lovely new goody disappeared completely instead of appearing farther down ...
I figured out how to move it down!! Find:
and paste the SECOND block of code immediately above this. Now the related posts will appear between the share buttons and the comments box.
Thanks!
it is not working
Its working, what you need to do is labeling your post with same label name, like i'm doing to my site: http://how-to-grow-taller-naturally.blogspot.com/
Thanks Admin.
why it only show 1 article although it sets to 5
Hey.. any idea if i want to show this in my sidebar???
i tried pasting the code just above the div id='rsidebar' but gives me an error.
No, it starts showing in seconds. Do u have labels in ur post as the logic of this script works on labels.
related posts images are not showing ... what i do
Hi Saif,
Please send me a copy of your template at helplogger76@gmail.com
why the images are fainting?
Worked like a charm - thank so much!
Linda
www.nightowlcorner.com
I did everything as instructed but it is not showing on my blog. What do I do.
thank you
thanks man u r awesome , i like u , be my bf
This is not working. there are two 'div class='post-footer' And am i suppose to put my url in twice?
Hello dear
its works but Default image location is not working on my site. Anyway I dont want to show thumble Image Just related posts only. Can you help me please?
THANK YOU FOR SHARING, I THINK WE SHOULD KISS 'LINKWITHIN' WIDGET GOODBYE..
It doesn't show on my blog.. :(
Thank you so much was very helpful.
Great post. I was looking that widget for a long time.. Thank you.!
thanks very much
didn't work for me...is it because m using third party template? or can u guess any possible reason.. Thanks
help me its not working on my blog http://wahsushkitchen.blogspot.de/
Hi Sushmita,
Please try adding the code from step 6 just below the 2nd <data:post.body/> (instead of <div class='post-footer'>)
I hope this will work ;)
You're welcome. Thanks for visiting :)
its not working for me
check out my blog
http://companysb.blogspot.com/
Hey until today this worked fine on my blog but now it's not showing anymore? =/
It seems that the recent changes of Blogger's template editor, brought also some small changes in the template's code... Maybe adding it below the 2nd <data:post.body/> (instead of <div class='post-footer'>) would solve the problem?
Hey Admin, I Really like your templete it's cool and very simple to use as well as it looks professional, I've been looking for a good templete since 2 years but i could not find any good one but when i come to know about your beautiful blog i've learnt many things thank you so much.
Admin this is my blog could you please tell me something about your templete where can i download it. this is my blog freefiles5.blogspot.com
Thanx. plz.
This code works, but my thumbnails are mishapen. it forces the default photo to be a square thumbnail but the photo is often not square which leaves the the photo looking odd. can i change that?
Yeah that worked! Thanks. =D
Hi...
Thanks for sharing such a nice trick to use related post in blogger.
Hi, thanks for this hack, it is working great. My only problem is that it keeps putting in the current post that I am on (clearly related, haha). Is there a way to fix this?
Also, I already have the "larger" thumbnails, but I use really large ones on my blog. Is it possible to override the size somewhere in the code?
Thank you!
Hmm. donno the prob. did not worked for me. nothing happent. :(
this widget is a good one.
by the way, this script is like your related post ?
i need a related post like you, simple and great
hello admin,
this is not working in my blog. Can you help me ?
hi admin.for my blog it's not working. my blog contains a jquery plugin for image slider.is this the reason of not working?pls help.i need your code to work.pls help as soon as possible.
my blog- renewpowerzone.blogspot.in
i want to move it below my posts not below the comment? Can any one help>
After adding it in my blog, a space was created under the first post in the homepage
How can i remove that space?
Thanks man
I cannot see it on my blog either....hmm...
Thanks for your valuable post
http://itunerbd.blogspot.com/
Hi, I need your help. I've tried some related posts tutorial for my blog but they didn't work. There was always shown the error 'undefined'. In fact, I've added and activated labels in my blog. Any solution for this ? Thanks
Hello Admin I am using Hi-Tech Template of templateism and I tried To Add Related Posts Widget To My website www.technologyraise.com but its not working .I followed each step .Please help me out.
I cant see " expand widget template" :3
Thanks for such a nice tutorial. But may I know how to:
1. Change the thumbnail to a higher resolution? (It is so blurry with normal computer screen and even more blurry with MacBook Pro's Retina Display)
2. Change the font-size inside? It is currently 12px but I wanted to change it to 10px.
Thanks!!!!
You rock! Please start a newletter and email me when you do!! tinigenie@gmail.com! Can I add this blog to my faves on my website? Take a look and see what you think, we are just getting started , so please go ease! theurbanbreeze.blogspot.com
How can I adjust size of my related post to Be 6 in one line or twelve in two line in stead of 4 in one line, or 8 in two line?
Thanks man, it's awesome
after or before?
there is no expand widget also <div class='pos.....not found help
Great work. :D
Worked for me just fine.
Hi, new to HTML, when I click "edit HTML", there is no "expand widget template" box. Exactly where is that located? Thanks!
thank you, it worked.
It doesn't work on my blog at all. :( so bummed. Also I have post footer line 1 and 2, I added post code under line1 . Please help. Linkwithin is useles for my blog. :(
www.shoppingstylenus.com
I didn't work. Any ideas why?
thank you bro
hi there.............
Dear sir I want you to have a look at my blog because I have a problem with it. The post are not properly visible some of text in the end is not properly displayed.. As I am not that much of professional to sort it out I hope you can definitely help me out.
Thank you so much! It looks great. I had to read the comments and see that I needed to put the second snippet of code below the first footer tag- it didn't work until I did that. But now it looks GREAT!! Thank you so much for your time!