There are several tutorials quite old in which I have shown different methods for displaying related posts in Blogger [1] [2] but in this tutorial, you will learn how to implement a really awesome Related Posts widget with Thumbnails and Posts Snippets that will appear in the footer of all your blog posts. If you want to get an idea of how it looks like, please visit this demo blog.
Now let's see how to add the related posts widget with thumbnails and summaries in a Blogger template:
Adding Related Posts Widget with Summaries to Blogger
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
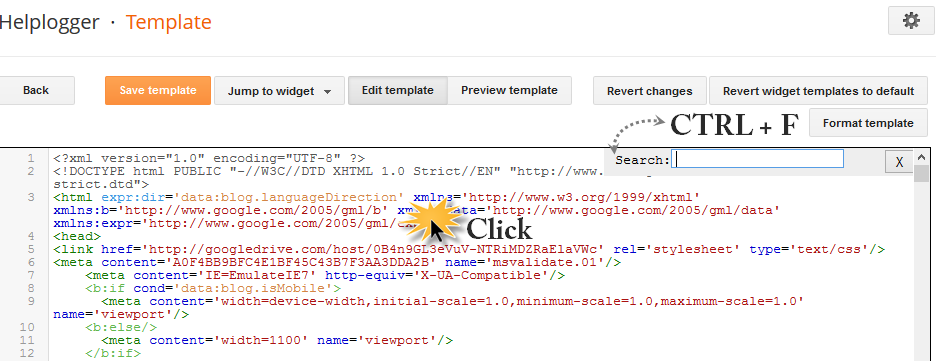
Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box
Step 3. Type or paste this tag inside the search box and hit enter to find it:
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Now that we added the script, we will need to add the style. Paste the following code above the same </head> tag:
- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82)
- To determine the border roundness, modify the values in orange (100)
- To change the color of the post snippet, change #summarycolor with color hex value
- In case you add more that 5 related posts, change the container height 200px to 400px
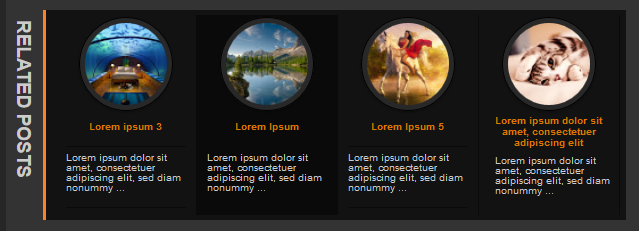
2nd Note: If you have a dark background, you may want to add this style instead (see the screenshot):
Just ABOVE the </b:includable> tag, add the following code:
Step 6. Click on the Save Template button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script may not be able to find any related posts for that entry.
Now let's see how to add the related posts widget with thumbnails and summaries in a Blogger template:
Adding Related Posts Widget with Summaries to Blogger
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box
Step 3. Type or paste this tag inside the search box and hit enter to find it:
</head>After you found it, paste this script just above it:
<script type='text/javascript'>Note:
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZTZeNz_ziX2jfTnXOGaSM0eVZBxo8h8fJX3or8U2rblwQBp00zN79EVNVFT6Cv8_ezz2DHHdVp6kTCT3p0TeP1bRa1nUKTqrM0CssOXBjRLQ_35JSEfoehwEME8OgVxN9Utf8C1y7JLye/s1600/no_image.jpg"; // default picture for entries with no image
//]]>
</script>
<script src="http://makingdifferent.github.io/blogger-widgets/related-posts-with-thumbs-and-summaries.js" />
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Now that we added the script, we will need to add the style. Paste the following code above the same </head> tag:
<style>Note:
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #E5E5E5;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #F7F7F7;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #E5E5E5;
border-bottom: 1px solid #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #F3F3F3;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #777;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style>
- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82)
- To determine the border roundness, modify the values in orange (100)
- To change the color of the post snippet, change #summarycolor with color hex value
- In case you add more that 5 related posts, change the container height 200px to 400px
2nd Note: If you have a dark background, you may want to add this style instead (see the screenshot):
<style>Step 4. Next, search (CTRL + F) for the following code snippet:
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #0A0A0A;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #0A0A0A;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #000;
background:#282828;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #0A0A0A;
border-bottom: 1px solid #0A0A0A;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #121212;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #ccc;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>And after you found it, add this script just below it:
<b:if cond='data:blog.pageType == "item"'>The entire fragment should look like this:
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
<b:loop values='data:post.labels' var='label'>Step 5. Finally, find this fragment of code:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
</b:loop>
</b:includable>Note: search only the line in red and after you find it, you should see the </b:includable> tag above it
<b:includable id='postQuickEdit' var='post'>
| ! Click on the sideways arrow to expand the code, then scroll down until you reach to the highlighted line ! |
Just ABOVE the </b:includable> tag, add the following code:
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
 |
| Screenshot |
Step 6. Click on the Save Template button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script may not be able to find any related posts for that entry.














I will put in my blog :D thannks
okay so i love this and love your tutorials, but when i followed the steps and saved, it installed, but says "undefined" for the title and post summaries. and there was no pictures. i re-read everything and tried again but it still didn't work. does anyone else get this? or is it just me? help!
Dear Audrey,
This could happen because the code for posts labels have been removed, so I recommend to add it back from here (step 3) below this code:
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
And for hiding labels, add this rule just above ]]></b:skin>
.post-labels { display: none; }
Now try the steps above again and see if it works (note: the code from step 4 should be located somewhere below post-footer-line-2)
Please write me back if this didn't help.
Hey Thanku, Thank u very Much Its Work Perfect on My Blog..., Thank For the share...
Yeah, I agree--this is amazing and astonishingly easy. Two thumbs up.
Hey dude i am unable to find this one Please help
,
[From the 4th step]
Hi there,
I have the same problem than Audrey. I had a look and the code for the posts labels is actually there (hasn't been removed) but it's a little longer than the one you give. So not sure if that extra piece of code could be causing the problem.
My test blog is: http://testblog4656.blogspot.co.uk
Thanks for your help!
Just wanted to let you know that the problem is sorted now. The issue was the post I was using for testing, didin't have any related labels!
Glad it works. Thanks for visiting!
When searching, please verify to have no empty space in front of the code.
Yes it worked for me too. Thank you helpblogger...
Very useful tutorial. Keep blogger and regards...
Great great! Finally i solve my problem. Thank you very much...
Hi I can't seem to find the code "," please help :| I'm having problem on it as blogger have new html editor.
Help! I think my problem is in Step 5 because it says that there is an error and that the widget with the id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements.
And I don't know if this affects anything, but my blogger EDIT HTML does not have that little box that says to expand the template.
i can't find this code in my templete help me?
,
Wow thank you!! EXTREMELY HELPFUL!
excellent
You're welcome! Thanks for stopping by :)
Hi Audrey,
It seems that the new Blogger template editor has brought some changes in the template code. I've updated my post with some explanatory screenshots, please make a backup of your template before making any changes. If need more info on how to use the new template editor, you can check out this post: How To Use the New Blogger HTML Editor.
I hope it will work now... Thanks for visiting!
Hi Cj,
I've added some explanatory screenshots to my post, you may want to take a look at them. For more info on how to use the new template editor, please check out this tutorial: How to Use the new Blogger template editor
Hopefully this will help. Thanks for visiting!
Help, when i added in all the code, the widget appears in a vertical line and not horizontally!
I have the same problem, the links appears in vertical way :(
Aubrey, You need to add it before so you will no longer get the error. It should be within not after .
Hey... this article is awesome, this is just what i'm looking for... once i try, it works... i've tried many tips and trick, but they don't work..
thanks for the article.. this is very helpful..
visit mine: http://catatansukiman.blogspot.com/
I follow the direction, but still nothing happen :(
please tell me in which way the mistake ?
my web breadcakebakery.com
Great great! Finally i solve my problem. Thank you very much...
why can't I find this line in my blog?
,
thank you!!worked great....the only thing i want to know that most of the related posts showing no image...pls state the reason?do i have to add a image at the bottom of every post?
and also i want square shape...how do i change it?
here's mine
renewpowerzone.blogspot.in
Hey. I have a couple questions.
#1: How do I get this to be above my footer, within the post area?
#2: Even though I changed the values in orange for the circle radius, nothing happens and they remain the same. As someone else asked, can I make them more square?
#3: I can't seem to get the title or summary to be visible. The title only appears on the hover. I'm not sure what I did wrong.
Here's my blog, and a post for reference: http://www.auniesauce.com/2013/04/feminine-floral.html
PS> fixed the circle vs square image . for some reason my blog took a long time to load it :)
wow, am i blowing you up today, or what? i fixed the title and summary issue. i changed stuff that made it too short to display them. next up... can you still help me figure out how to get the related posts above my footer? i'd like to have my post // related posts // footer // comments. does that make sense?
Hey Aunie, It is so easy, find post-header-line-1 and then add the related posts code just above. It will be under your post body.
Hey Audrey. Did you ever figure it out? I get "undefined" as well. I did every step as they said, but now I can't even find the exact loop-data-labels section
Nevermind, I see how you solved it. You signed up at LinksWithin: http://www.linkwithin.com/learn?ref=widget
I'mma try that now. Thanks!
Thanks Diamant! Now how about something else... what about if I want to put the related posts UNDER my comments, so it will be like posts>footer>comments>related posts. Do you know the quick fix?
not appear to me to step 4
Hi, I followed all the steps but sadly, all my tumbnails are now just vertical and not horizontally aligned. Help? :)
hi instead of showing thumbnails from media thumbnail how do i make it show from post url instead
Hey Admin it is not working in my blog.....Please check it out whats the problem......
www.technocrysis.com
Hi Aunie,
Sorry for the very late reply! I've been missing from the internet for a while.
Add this code below the 2nd <data:post.body/> :
<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
Hope it works. Thanks for visiting :)
Hi Amrit,
The No Image Available pic appears for those posts to whom you haven't added any images, so you have to add your own images to all of your posts or you can replace the code in blue with the url of your own image.
For the square shape, remove the orange lines (step 6).
Try adding this code below the 2nd <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
And remove the one that you have added at step 5.
You're welcome :)
Hi Thea,
Try adding this code below the 2nd <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
And remove the one that you have added at step 5.
Hope it works... Sorry for the late reply!
You're welcome. Thanks for stopping by :)
Thanks it is working at my website but i need also show at front page too. so what should i do??
Thanks
http://urdubooksandnovels.blogspot.com/
Good tips! TQ admin! DONE!
hi! i have a problem i have added this on my blog but its not showing posts it showing undefined can tell me what the problem and how to fix it.I love your blog hope you will help me.
Hey man thanks a lot for this awesome post... Doing great keep up the good work (Y)
I clicked edit html and couldnt find the tag. please help?
Hi Admin, i added it but it is showing me undefined please help me out.
I follow the direction, but still nothing happen :(
please tell me in which way the mistake ?
My site is http://watercumweightloss.blogspot.in/
Help me please
Hy admin you doing awesome , glad to learn from you,i add this related post things but it didt work in my blog, if you could please help me out and tell me whats the problem..
www.abaychall.blogspot.com
waiting
Do you have a tip that will make the thumbnails less blurry? For some reason, for any width/height px over 100, mine get blurry. Any tips? www.auniesauce.com
"The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements."
help?
HI, thanks for this great post...it's the first one that's worked on my blog! However, I am getting the same issue as Thea...all my related posts are showing up as vertically aligned instead of horizontally. When I used the code that you suggested to her, it gave me blank picots, summaries and titles. Can you assist?
Thanks,
MK
Hi admin
Thanks for a great site and a beautiful widgit.
I have tried several times to make this work, but my related post always end up aligning under each other instead of next to each other. I have tried what you write just above here, but still nothing works right.
Have you got any idea what i do wrong?
Jesper Homann
www.specialundervisningikt.blogspot.dk
oh my god, it works really well on my blog
your tutorial is easy to understand, thank you
So...where does the related posts pops up anyways? Can't see it anywhere?
http://mylifebuzzes.blogspot.com/
Hello, all my related posts are showing up as vertically. Please help me!
Help, when i added in all the code, the widget appears in a vertical line and not horizontally!
When I used the code that you suggested, it gave me blank picots, summaries and titles.
Hi Sanirio,
Please add the second code from step 3 above the head tag (the one that starts with style)
Hi Merrie,
Please add the second code from step 3 (the one that starts with style) just above the head tag. Hope this works
hi admin, could you help me?
i used your tutorial with my old template and it worked really well, but now when i was trying in my new template, it didn't work well. there are no picture and text on my related post. is there something wrong in my step? thank you
Hi admin,
I'm so glad that this is finally the thing that works for my blog. There's only one issue is that I have the same problem with Audrey, which is both the title and post summaries show "UNDEFINED". And the thumbnails do not show too. I've tried what you told Audrey so it can be fixed but nothing changed. Help please.
Plus how can I centerlize the widget? Cuz apparently it shows on the left align. :(
This is by far the most satisfying related posts widget that Im absolutely in love with. And I really need this for my blog. Thank you tons!!
Hi Admin,
Thanx for the great tutorial!
I've put the widget on my blog and it works pretty fine but thumbnails look a bit blurry, any tip about that?
I'd like to show the Related Posts also in Homepage, how can I do that?
Thank you again. :)
Thanks a lot... it works.. salute u for this trick and for a such a good blog..once again thanks
Thank u for the tutorial. It works. But, I also added the smileys. Due the footer line count, the smiley appears before related post. I want to exchange the position, please help. It would have been useful for the readers to apply the smileys if they were just above the comment box and under the related posts.
This comment has been removed by a blog administrator.
I don't understand the instructions you have given :(
It's so pretty! But sadly, it runs so slowly on my blog that I had to remove it. Is there a way to solve this problem? Thanks.
I LOVE YOU SO MUCH MR........THANK U
how to hide the summary?
Thank you so much for this blog! Integrated it without a.. oh yeah.. forgot the labels too, but after adding them it worked perfect.
Reginald
Thanks a million! It works perfectly fine! :D
I'm glad this worked for you :) Thanks for visiting!
I followall the instrunsctions correctly but nothing apeared :( i also tried your other two widgets but nothing apeared :( please help!
You don't know how happy I am when its finally working on my blog!!!!!!!!!! :)
Hi Milka Bago,
You could increase the width of the related posts container - find #relatedpostssum { and add a higher percentage to width: 100%
Or you can try to make the posts area smaller - for this decrease the "120px" width value from ".relatedsumposts". This should leave enough space for the 5th element.
I hope this will work for you. Thanks for visiting!
I'm glad it worked for you. Thanks for visiting :)
Thanks! It worked. I'm loving this blog! :)
Hi, I add everything, the only problem is that there is no image available on every related post. This is our blog
http://nvonarativ.blogspot.com/2014/07/americki-film-sam-kod-kuce-bio.html. Where the problem can be? Thanks!
please, can someone help me? I still have the problem that my thumbnails are vertical instead of horizontal. If I ad this code like in the previous comments: it just gives it to times and there both unidentified. If i remove the step 5, it just shows unidentified again and none horizontal still vertical. If i try to add the unidentified step thats in the comments, the blogger thing gives defaults and I can't save it at all... So pretty pretty please, can one of you guys help me? my blog is http://evenbijkletse.blogspot.nl
<3
hello admin. i followed all your steps but as in the capture pic http://postimg.org/image/gz9718njn/ the word "Related Posts" cannot be seen all... i already tried to change the widget width to another size but still the same :X can you please guide me on how i can change it? which code area i should change so that i can see the "Related Posts" word?
Hi there,
Add this CSS above the ]]></b:skin> tag:
.post-footer-line-4 > *:first-child {
margin-left: 10px;
}
And change the "10px" value if you need to move it more to the left.
in my tamplate i can not find the code from step 4. what should i do?
please, can u tell me what should i do?
i put that code back. now i recive the message /undefined/. what should i do? please tell me, in the past i have the same things from you but i do not way it not work any more.
never mind. i succsed. i made some change in cod surce, and is finaly done. thks for this post.
I was wondering the same thing. When you run your site through Google Page Speed it's much slower with widget.
thank you for sharing the code. I really like the circular image effect, it makes the difference with other related post.
I highly recommend the related post widget with thumbnails to the bloggers.
I don't want say anything. It is not working on my blogger check it out.... http://www.journalofsaud.com/
Thank you
that works cool :D
Thanks a lot i have searched and tried many related post widget but nothing seems to work except yours thanks for this stylish awesome widget
Hello there Admin..
Please help me to solve the "No Images Thumb" at my Blog
http://raqillababyshop.blogspot.com/
Thankyou
Hi there,
I have the following problem, i followed all the steps but it works only for the posts that the sum of labels >=4, for the rest it is undefined.
see here: http://www.bainbucatarie.com/2013/07/pizza-cu-mozzarella-si-prosciutto.html
see for the label "prajituri" (cookies) is not working: http://www.bainbucatarie.com/2014/11/biscuti-cu-ovaz.html
How can I solve this issue?
Thank you!
Added to my blog. Thanks
Great, but it doesn't show me the thumbnails.
https://www.ou2sz.com/2020/09/blog-post_24.html
Hi ou2sz Admin, Thank you for your comment. The thumbs-and-summaries.js was outdated. I've updated this JavaScript. Hope this JavaScript will work.
Hello!
Thank you for your efforts, but unfortunately it doesn't work. Can you help me please?
Have a good evening!
Hi ou2sz Admin, I've tested the above code in my Blog also one of your ou2sz.com blog's page. And there is no issue in the code. It is working perfectly. But the reason behind not showing thumbnails of your most of the pages is your images URL. Almost all images are hosted from https://lh3.googleusercontent.com/ . That means you are presenting your images from Google Photos. And this type of image URL is not detect as thumbnail in feed (https://www.ou2sz.com/feeds/posts/default). The code "media$thumbnail" written in JavaScript use to find thumbnail from blog feed. But in your blog feed there is no "media$thumbnail". That's why it is showing default "No Image Available" thumbnail.
Now the question how to solve this issue?
1. First choose which image do you want to represent as a thumbnail.
2. From you post edit section, select "Upload from Computer" to upload that image. [NOTE: Don't select "Photos"]
3. Look. The image URL looks like https://3.bp.blogspot.com/ or https://1.bp.blogspot.com/ [After https:// the number may be 1, 2, 3 whatever but make sure it hosted from bp.blogspot.com]
4. Make sure the image you choose for thumbnail must be first image of your blog post.
5. Do this in all of your blog posts. [You can test on some same category (label) of your blog posts.]
I hope there will be no problem this time.
I did a test, but it doesn't work ...
https://www.ou2sz.com/2010/11/4444_3.html
I understand. I decided to replace "lh3.googleusercontent.com" with "1.bp.blogspot.com". If I re-upload the image - it works!
You're great, thanks!!!
Still, can't it work with current image addresses?