The Blogger template editor now includes a number of changes that seem interesting and make it much more friendly than it was.
To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different code snippets: tags, variables, properties, etc.. depending on the HTML, CSS, JavaScript and even the language of Blogger - include, b:if and other occurrences.
This is what any decent external editor does, but certainly, from now on it will be much easier to find that little bug that drives us crazy when we omit quotation marks or add one more semicolon. This also applies to CSS, which appears mostly in dark blue without distinguishing selectors and rules, but the rest is a major improvement.
Another great help are the numbers that appear in front of each fragment of code, so that we can easily pinpoint and correct errors of this type: "Error parsing XML, line 103, column 9: The element ... "
Using the New Blogger Template HTML Editor
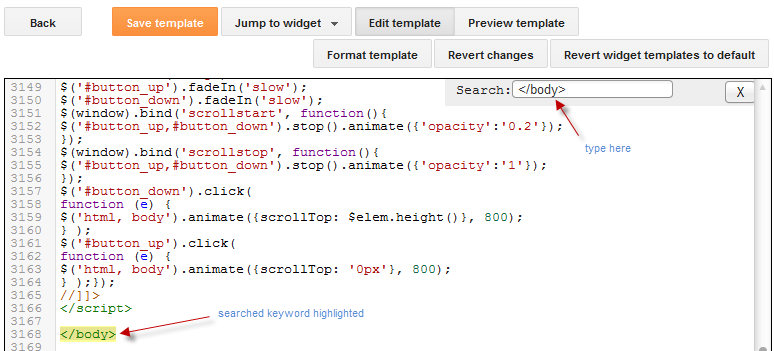
When you want to search for a code in the HTML editor, click inside the editor and press CTRL + F on your keyboard, then enter what you want to find in the search box that appears inside the editor.
Finally, hit the "ENTER" button on your keyboard and it should take you to the requested code.
If you want to be taken to the section of code that belongs to a particular widget, just click on the Jump To Widget button at the top of the editor, choose the widget's name from the list and it will take you directly to that portion of code.
The CSS rules can be found folded at the top of the template, between <b:skin>...</b:skin> and <b:template-skin>...</b:template-skin> tags. To expand them, you have to click on the sideways arrow next to the line number.
Another great functionality is that now we can Preview Template in the same window without needing to leave the page and we can easily go back to customize our template by clicking on the Edit Template button.
Finally, Format template re-orders the code, adding indentation automatically.
As always, we must use the Save button for the changes to take effect or we can Revert the changes.
And that's it. With a bit of effort, we can easily familiarize with this new HTML editor. Surely as usual and even reasonable to be something inherent in the human condition, this change does not appeal to many. Same with the Lightbox for images, the new template designer, the new desktop and other new things that have been added in the past. But who now remembers that they once were new?
----------
For more info, check out this post on the Blogger Buzz blog, where Google software engineers +Samantha Schaffer and +Renee Kwang explained the steps for moving the date of a blog post from above the post title to underneath it, as an example in using the new Blogspot HTML editor.
To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different code snippets: tags, variables, properties, etc.. depending on the HTML, CSS, JavaScript and even the language of Blogger - include, b:if and other occurrences.
This is what any decent external editor does, but certainly, from now on it will be much easier to find that little bug that drives us crazy when we omit quotation marks or add one more semicolon. This also applies to CSS, which appears mostly in dark blue without distinguishing selectors and rules, but the rest is a major improvement.
Another great help are the numbers that appear in front of each fragment of code, so that we can easily pinpoint and correct errors of this type: "Error parsing XML, line 103, column 9: The element ... "
Using the New Blogger Template HTML Editor
When you want to search for a code in the HTML editor, click inside the editor and press CTRL + F on your keyboard, then enter what you want to find in the search box that appears inside the editor.
Finally, hit the "ENTER" button on your keyboard and it should take you to the requested code.
If you want to be taken to the section of code that belongs to a particular widget, just click on the Jump To Widget button at the top of the editor, choose the widget's name from the list and it will take you directly to that portion of code.
The CSS rules can be found folded at the top of the template, between <b:skin>...</b:skin> and <b:template-skin>...</b:template-skin> tags. To expand them, you have to click on the sideways arrow next to the line number.
Another great functionality is that now we can Preview Template in the same window without needing to leave the page and we can easily go back to customize our template by clicking on the Edit Template button.
Finally, Format template re-orders the code, adding indentation automatically.
As always, we must use the Save button for the changes to take effect or we can Revert the changes.
And that's it. With a bit of effort, we can easily familiarize with this new HTML editor. Surely as usual and even reasonable to be something inherent in the human condition, this change does not appeal to many. Same with the Lightbox for images, the new template designer, the new desktop and other new things that have been added in the past. But who now remembers that they once were new?
----------
For more info, check out this post on the Blogger Buzz blog, where Google software engineers +Samantha Schaffer and +Renee Kwang explained the steps for moving the date of a blog post from above the post title to underneath it, as an example in using the new Blogspot HTML editor.














This is a very nice article on blogger html editor i like your article.
My Blogger new html editor not opening Why
I don't find this easier. I want to change font on my blog. Can't find a way of doing it on the new HTML editor and could do it no problem on the old format.
Here too... seriously I don't understand anything. Where's the links? Where's the widths and heights? It's just... nothing.
My Blogger's New html editor also does not open. ..
thanks this article is very helpful
too complicated,i prefer the old one
Nice tips my friend,, i like this one
my also can admin help me to edit my blog html offline with out lossing all css codes? i used note pad but some css code vanished . is there any software that can help me?
Or can we go back to old interface?
Please help me
its keep saying Loading...' thas all what is this?
Click on the first two sideways arrows (where are the template styles), then click on an empty area of your template's code and search using CTRL + F (type or paste what you need to find in that little search bar)
Make a backup of your template (from Template, click on the "Backup/Restore button and Download full template), then open your xml with an WordPad (you could also use Notepad but it doesn't appear too neat).
Maybe reloading the page would help?
Thanks for sharing this tip on Using The New Blogger HTML Editor, i love it.
Hey Dear ....Thanks for this awesome article. But I am facing few issues please help me out with it. i have added feature of picture comment & color comments on my blogger template but after this changes i am not able to use that function now :( my previous comments doesn't display picture it just shows URL of image now I am not able to understand it. Please help me out how can i make it work again. my blog URL is
shortstoriesparadise.blogspot.com
pls help me edit css for a particular widget!
this new editor is the worst google fixed something that wasn't broken as usual
seriously I don't understand anything. Where's the links? Where's the widths and heights? It's just... nothing.
Do you know how I could customize the link in the comment section that says "Subscribe by email" to something like "Notify me of new comments"? I'm not sure where that language is or if that can be manipulated.
Thanks for sharing this, it explained everything I needed to know and I appreciate your post and especially your site.I'll try by myself.
what am i suppose to do "Error parsing XML, line 268, column 6: XML document structures must start and end within the same entity." ?
Very helpful on the CSS location. Thank you!
I don't think that this article is help me....
i've spent hours looking for an easy way to find specific codes inside the html editor but couldn't until i found out this your tutorial. Before, i never knew i would have to click inside the html code editor itself in order to find the set of codes to edit. Now, i can edit my template's code the way i like. Thanks Master.
Utter nonsense. Finding specific code in the new edit template is nightmare. For example, try finding: class='post-footer or anything else using the CTRL-F option.
Hi, thanks for this helpful info,
I am running a blog and want my designer to edit template, set all widgets etc, i dont want to share admin account with him, is it possible if i download from backup and gibe him file to work on. Any other suggestion in this regard will be helpful. Thanks
Blogger won't allow me to add any html code to my template. I can jump to what I'm looking for, but can't add in the code. I also am unable to open edit template nor click on the sideways arrows for more info. I am new to this, so hopefully I'm just missing something simple! Thanks!
Omg! I messed it all up! Pls I nid help... I read putting facebook page like box by editing the html template and pasting it there... I did and saved, but it didn't show and now my blogger is all messed up.. I can't save banner codes or any code on html gadget, wen I save it won't show and sometimes the code will break. Pls I nid help, what shud I do now? Wud revert template make it work again?
i try to add code for revolver maps and flag counter in 'add gadget' and when i goto click save nothing happens and i cant find any other info on the net to tell me why its doing this can some1 help me?
Hi Mitchell,
Please make sure that you don't have any tab with the Template Editor opened while adding the gadgets via the Layout menu.
It's worked. Thanks for sharing :)
what's this mean? >>> document structures must start and end within the same entity. i don't understand that
so, what i have change? please, help me. - excuse my poor english -
Hi, I have tried & tried but I cannot edit my HTML, I'm trying to add some buttons from shareaholic but I cannot paste into the HTML. Is this becuase I'm using an iPad?
Thanks