Emoticons/Smileys are a great way of making discussions more interesting and fun, so it's a pity that Blogger don't support them. In this tutorial, I will show you some simple steps on how to add some very cool emoticons called Kolobok to your Blogger/Blogspot comments, so that you and your blog visitors will be able to have an enjoyable time together.
UPDATE: Now available for threaded commenting system too!
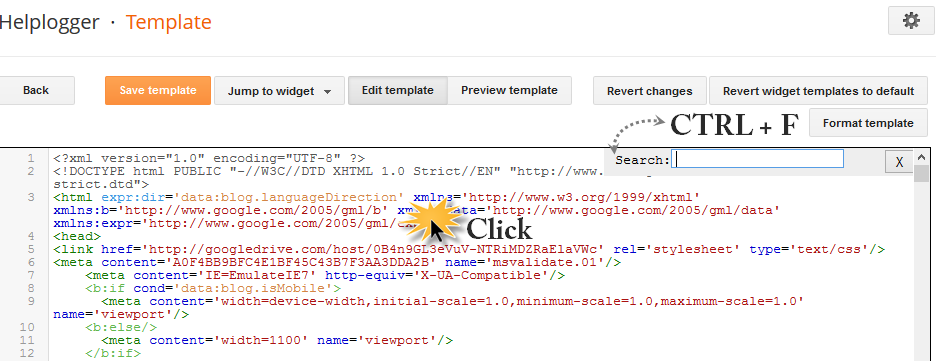
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Search (CTRL + F) for this tag:
Step 4. Copy and paste just above it, this code:
a) For previous commenting system with comments that have no reply function:
Step 5. Now find this code snippet:
a) For previous commenting system:
b) For threaded commenting system:
Step 10. And add this code just after it:
Step 11. Finally, find this code
Step 13. Save the Template and you're done. Enjoy!
UPDATE: Now available for threaded commenting system too!
How To Add Kolobok Smileys to Blogger Comments
Step 1. Log in to your Blogger account and go to Template - Edit HTMLStep 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Search (CTRL + F) for this tag:
</body>
Step 4. Copy and paste just above it, this code:
a) For previous commenting system with comments that have no reply function:
<!--kolobok-smileys-->b) For threaded commenting system with comments that have the reply function:
<script src='http://helplogger.googlecode.com/svn/trunk/[helplogger.blogspot.com]smileys.js' type='text/javascript'/>
<!--kolobok-smileys-->
<script src='https://helplogger.googlecode.com/svn/trunk/kolobok threaded.js' type='text/javascript'/>Note: ignore steps 5-8 if you are using threaded comments!
Step 5. Now find this code snippet:
<b:loop values='data:post.comments' var='comment'>Step 6. Paste the following code just above it:
<div id='smileys'>Step 7. Find the following code (look carefully, it should be somewhere below the code from step 5)
</b:loop>Step 8. Paste the following tag just after it:
</div>Step 9. Now find this code:
a) For previous commenting system:
<data:blogTeamBlogMessage/>Note: if you'll find it like 4 times, stop to the 2nd one!
b) For threaded commenting system:
<div class='post-footer-line post-footer-line-3'>
Step 10. And add this code just after it:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>Note: Ignore steps 11-12 if you are using threaded comments!
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()"><div style="font-size:small; font-weight:bold;color:#000000;">Hide Emoticons</div></a>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()"><div style="font-size:small; font-weight:bold;">Show Emoticons</div></a>';
}
//]]>
</script>
<div class='emoticons'>
<span id='smiley-more' style='display: none;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfG-C-ifOJmgG-NTgdTY2pZiFjePuRTwZLiV-d3y_rZc2PgAJxifweESYO22KkETb_ZKJQ74B097Ol1pH6mgYw1W2NxtJEbpyjMuD4YLnZtOCT9nQXtgPFbFKvUfgw54fFSjsGMbhKZO8/s1600/smile3.gif'/>:)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNRNcfL1SJJYXyh6hT-5UBg0rdW3RX-fIcrS2hhGTiXiF7OoqyILfIKHTgQYD7t5dGjfzDVETOcMffzDDO55WfSFkhgSFdH0MU9GqAq5lBZIfHEBbjsaDT9-CPpCZTYPVJOq_8GVtdziM/s1600/sad.gif'/>:(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr_7ESktEICfTzjQScUyJkJJ_AQcv_ZxlmIQZ2omnzst2iQwzGFlw3Gh2I6t7NtzTOXD7ZuL_GR8RgzuubrHYwBOlL1lFBF0xG3YAGy6r_7CX-oSDWpOI-VKT5s4nveYVMfzBnU7n4ssU/s1600/taunt.gif'/>:))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJCXEbLAGMMLhUgEhybDBVo_3FpGAn_G8Z7xHm-7O9UIqmQ-G_a1GbRpRXObH2VtE44eEFBB_JoQlI4FNhyw-RBC3VoCpfJcLzF9rv0T2F1uwGtCxnXJYl68qL8qFYZTF_R9fWQfj23v0/s1600/cry2.gif'/>:((
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYN0mhHYYicH5l-4NMxz6rA4vFAnu6ubZI6Sw_KFnPl14MA2yJn3392uvarxqWJfd3dWrs0Af4hT8FhI_kjK3b0g2FN7EVBfiAQpHqEX4cp-7GyhR-gyfEaKMMpZpWZqQmwpP96ZHQeUs/s1600/rofl.gif'/>=))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTD2z6b5HKjy3JmlGo7bs2biEiXagbWYP60-Q9_IhyMRX1juJrVuoXKqCDwQ541Jxj0jII8nsxXgF2ZtV7Q-VVylEEVO3kt4wcAx7D0j1qctwuOE5rRITDKePp3qoGi_YFe09djrTvlDc/s1600/suicide.gif'/>=D>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqsPYFUR2Zau9c_O7TE97yLkjFzT9Ytj3pVjOWw4M3U2C-Oh-_-BkMvZdWjWBVW6p8qsiwB9kKVi7aveB1jBc9n9yZ-2AZWIB9_u2rJ5h7bnrV-UdR8mfoKpj9dwiqLUpZuhpPChp_ADU/s1600/biggrin.gif'/>:D
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisd82vBJZ7mJ94V7MsGDSXxfIAZ6hmEgjfWCqfdYb9P5yEfYZgCE72AMPWXtT3uYELI-K1YJFr4xYxGSSbh85etFgrl4rDn2QwAnFHJSNC849cbnpQUCqXt72NhMkoHqsIzZOrwj16h6A/s1600/tongue.gif'/>:P
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1vvkW9kjHrJ8Pfoi_Wgwr51G_FqqyiGoeISvgOH-la8_ALzxmVs_zxyszToTnfjh1gUDXfB7ex0IXYRa4xIn-wBRDlGWBZpHOPgr_5Z1o6TXfA8-xl3CCa3B8vdDDe2C3ZbHFogFLQF0/s1600/shock.gif'/>:-O
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgQaTARwUEA4nFFx8Nvysr-Am4lTkxdyCPpX0vxrGiE9d1T7FjIKc-tNH_-bwgN4ryPnMsmMkPEkiNRsfP8FIDhTQWjwUS_mFGFU78_ushei5Lqwrb-TpeS3eJEYb5mjCP-L3zWU-TI08/s1600/think.gif'/>:-?
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAqkjFMV-RihW3QMSeiqjLKeJZxyxivRBm6pA5ENuMdNnio-f7ztkLl86IDxStXsj2zes_IW4AZvMiN1GfbrXXWzLvOILLw4n5X0PqlV7xetFdOLdRXCvJzQQSaXmi8crn4ZSLaSD_jms/s1600/unsure.gif'/>:-SS
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1yW77iCvIh-qpqPtTg3fIJrs1DwIzseOWx4D03InpjZKA3A5_DGnnQjWhxdcqcNnA0_aawXU5uJQ9n_Oah6YDhzw-qMxw4N1DrBVBnfiqB9QdhcMtLu4wjPTxZ2uuTVi71s_B45daYMk/s1600/flowers1.gif'/>:-f
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHVRWXfErfLcoEMBvDxbAEwS1NH4xv4xDjRBKZnq-wQ7EkcS3qm6WtP4__roLEyYAxJlJ6q6LGWUG8kaBUisG5QaiTLZXF2BpStliUzduDc00-USOc-9p4ct4isj-b3y_NIex0xdKK4nE/s1600/doh.gif'/>d(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3sPAlgPuKCoL4vKvWeq5VkyvVjPQ6FAwPkXcKyVYFuvDDuMJ0MKJDFDQ-b1h6e1wxoFgrv1ciVzp1QmgTkiH10LcNopfcxVZcv0HpNklxNJLOK_vG7LuAx0mwqioDnsVpdTqwl7H79Qg/s1600/air_kiss.gif'/>:-*
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht9S2avdhRWOR0AArpACOiYaV5Zs8CC9XJVaQ8evd4rKZdWBQZaR_mMvwu38jLBab5SSduK1FWY1xpNzmvyE6V1KZ2-XLvMqqdIPS1X36s_ERoVfHKcLWYKrOb067Kf76fmHDkikJ5gNo/s1600/threaten.gif'/>b-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoQBWfxTdApuJ9puao7CN0cZEonSGFHXYWa7GrEr1XJUDvdd3oYgw2ZF0eKtEY2h5rRffUAEEY5zcSZlOictwD5XRfCXmeBmlg3t7XadO6RUCXqaVSvx0lIOAJlNpDXbwz7iq2iSywpmA/s1600/help.gif'/>h-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjsK9H0RJRlTW5NPRcGDAruFHOhpNi_qfVfBhRLyeqRPK-yQ0Dc1jyQEzG-GYZKir7ghrOy9_cZGBjLzlVSuR2LHkOwRVM5RpE8ADw9RhfDkr7DZSBt51YAkOUrw_J6YlhH36YKXTocKc/s1600/good.gif'/>g-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgoUc2rWW934tcZZgnReCUTh2h-hSz8b7PZXEZAJIcQKyeKqPeR-sRfd0Cti7xll981182PhTq-6RWCKDbOrDk08B7oGjBZ11W_KLN1NPXnZmcwCamh_w4ghPRXtv_dI8dT6JlIqUnCSg/s1600/beee.gif'/>5-p
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiLQHZrHKm6yxo1CL9GDM_hdmypYON10h_SaIj8kSwpCbim3DfwVuSlr0E9rnP0PcUCGw5B9_9DwzD0_re377PAq_YypDHY67hcK1N9M9aME2D7HG5UZ1JsgawZtnq56PfyfrDzQyCzQQ/s1600/yahoo.gif'/>y-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjql1a9VOhuYdkYHlpIBMGCOPMXRw7HDr9kpONZzM2NVD-pG1RrOmTqblF0MiHan_I-FlHB6fg1AMezAOlKTAag56Lx-AYvyGblg6TWbIeAJve2nT1DZCScHkVHCWwyl4XIc_BT_TtT2ZA/s1600/crazy.gif'/>c-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4AlI2sbEL-Uk7Quq3lc_H7tFQBGA4AqHTNKMKQo3jUuKFRK0ctFoSeiqMN_aGm3haMDNVFK-DUf3QhtrjHZ8EclC5Ilv0s35iA1-gxCu4kedYJrY398haZwyjjkC7zu0m2CXM0MFGgks/s1600/spiteful.gif'/>s-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBPa672p0odHmbTi4jMAKBwIdCmmw0pNYSg4qYABoKHxx3wbQt5qFpIrS050oTwL9uGPZTm2xxypr-7zmGJuLPKEZkuAI50MOixauns_EXVAILhmjdsJCqVulvUSQD1Z-aD8oQ1yACyFA/s1600/drinks.gif'/>d-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7TEOUuOeO84O-5P-m_Hmf1X4tELxiQTWrwLsBUgr7Gb_QlfrjZoPlnvl7QKmJ6UNifLLrntOo3V5dNNYjJTPeNaBjCEU7cBtFRILaMQYkg6wErIDw_GfwmI5rhB_LVrM2QLSlP6sdWvo/s1600/cheer.gif'/>w-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWqg3lQ1QzPLD2xmYKSU-_UVQ5X7_-nrlygqlUDG0dE4irwoJgzXHYrImpP0nKaOUWoIzSZiMkwlARXJie71uPDL-Ive1FcuZrFfZAZOXXekf4SJgLlmdAHWyxPm50HB1yUOVyst3RmZY/s1600/hi+2.gif'/>:-h
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTO6P9PTIfvtddVAhyphenhyphenkZTVMEEvy0DwRUPTUbWG1PAqbm7665zTPJaBjNldxmOIc-4EtVuGsNtGL0-ivEaK6qXCnZ2SzKeP34jLz-7eVfs3zFO7aBuQ3Vf69JEIsASZ_EprleqNfYXCwXQ/s1600/give_heart.gif'/>:X
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'><div style='font-size:small;font-weight:bold;'>Show Emoticons <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfG-C-ifOJmgG-NTgdTY2pZiFjePuRTwZLiV-d3y_rZc2PgAJxifweESYO22KkETb_ZKJQ74B097Ol1pH6mgYw1W2NxtJEbpyjMuD4YLnZtOCT9nQXtgPFbFKvUfgw54fFSjsGMbhKZO8/s1600/smile3.gif'/></div></a></span>
</div></b:if>
Step 11. Finally, find this code
]]></b:skin>
Step 12. Add this one below, just above ]]></b:skin>
.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;width:400px;}Note: if you want to change the size of the emoticon container, edit the red code.
.emoticons a, .emoticons a:hover {margin-left: 20px;text-decoration:none;}
Step 13. Save the Template and you're done. Enjoy!












It Works ,,,,,,,, hey Could u Help with Tht Link Adsense which u Put just above " The Menu Bar " and one in this Post above "Related Post "
Reply Soon,,,,, Thanks...
and Hey Thanks u so much I learn Lots of Things From ur Blog ,,, Great Work Keep it Up....
can i add more myself,
reply to monu.arun0@gmail.com
Oh.. I failed. Template is unwell formatted :(
Sorry, i think i wasn't too specific. Try to find this code (instead of the one from step 4):
<b:include data='comment' name='commentDeleteIcon'/>
You'll find the "</b:loop>" code just after it. You should paste the </div> code just after </b:loop>
I hope it works.
Its not working :((
http://clickterest.blogspot.com
I'm a little confused, how it works?, the emoticon box hide and show correctly, but how do I to select the desired emoticon? When I write, for example, :X, only shows :X
I need some help.
Make sure you have correctly added the code from step 2 and 3
nice3 one.. i like it
Nice and helpful article.
Thanks to admin. His work is really helpful.
I have been reading this blog for two days.
It is really helpful for me.
Thanks, it very good.
Can I use the same code if I link to my own smileys (changing the Photobucket links of course)? Thanks!
Yes you can, but you must change the smileys location in the javascript (step 2) file also. You can open the javascript file with your browser by pasting this address in the location field http://helplogger.googlecode.com/svn/trunk/[helplogger.blogspot.com]smileys.js then save and open it with a notepad and change the smileys location there. After that, you have to host your javascript file and replace the js address from step 2 with your own. You can upload it to Google Code.
Can I use the same smileys in my posts?
Nice :D
ADMIN YOUR BLOG IS SOO HELP FULL BUT CAN YOU EXPLAIN A BIT MORE ON HOW TO ADD OUR OWN EMOTICONS FROM PHOTO BUCKET.?
THANKS IN ADVANCE
YOU KNOW WHAT..YOUR A BRIGHT.. I HAVE GO FOR ALL THE STEPS UP TO CHANGING THE CODE..NOW HOW CAN I HOST..HELP PLEASE
MUCH APPRECIATE
Thanks! It works
thanks for great blog Smileys tips. this tips really important for me
didnt work. It 'SHOWED' the emotes above the comment, but when I actually typed them into the comment and posted it, the emote didn't show :(
Follow my site, I already follow you.
Thanks :)
Good work!
thanks. It's useful! ^^
me too, and the emotion box only show when the aticle not have any comment before.
http://custom-android-dn.blogspot.com
I've wrote a small script that allows to display emoticon on your blogger without any efforce. Please try this plugin at here:
https://github.com/dongnd/Blogger-Emoticons
Any feedback is welcome.
wew.. it looks like more difficult than i think.. XD
whats wrong with resize frame function? not work on my site.. :(
Does it work for posts too?
Very good and interesting site with very good look and perfect information I like it.
thanks for your informative post now i will also add on my blogger
not working did this setup for 3-5 times....when i enter a comment eg: :(( it does not changes...
thank u very much bro...
many thanks.. successfully done..
oyawa mata hodata dakala purudui wage...
Thank you, this post helped me delete them! :)
Works and looks nice, but how to move the faces box above comments box, and make it stay there, cuz now, when there is comments, faces box goes above the first comment, and when you want you to comment using smiley, you have to scrool all the way up:/
මට මුන් දෙන්නම මීටර් වගේ ;)
උබ කොහෙද මචන් ...? :)
Not works on my blog
Hello! I can't find "Expand Widget Template" ... hence can't do Step 2.. help please
Hi dear,
The "Expand Widget Template" is not available anymore since Blogger has changed the template editor... so you'll have to search them and expand the widgets manually. For more info on how to use the new Blogger HTML Editor, please read this tutorial
Hope it helps... thanks for visiting! :)
Ooh, thank you so much! It's working now! :)
Love you, love your site! Very helpful, I've had no problems making any changes to my blog thanks to you and I know NOTHING about HTML :D
p.s. How come you didn't add the emoticons to this blog??
Hello!
I really love this and it does work for me "as is". However, when I tried to replace the default emoticons with my own, it didn't.
I changed everything where needed (including the javascript which I also uploaded to a domain of mine), as per your instructions.
So:
- "as is" it works like a charm.
- without changing the javascript, my emoticons appear only on the board and the default emoticons appear in the comments.
--Both of the above is normal!--
- when I replace the smilies location in the javascript and upload the (new) javascript my emoticons still appear on the board but nothing happens in the comments.
Unfortunately, I don't have any javascript knowledge to see if there's something wrong...
Any help should be much appreciated!
Thank you!... :)
Many thanks for this, have added successfully. Is it possible to alter smileys already posted to emoticons please?
thank you :)
Thanks You Very Much Sir
www.jeetkaraokes4u.blogspot.com
it is a bit confusing, the blogger's edit template has number you should let us know which number codes are we to change. It would be far easier when you teach us with the new blogger's template
I can't find ]]> plz help
After 10 thousand changes based on what is written in two blogs I was just rompento boxes because some worked and others may not, and were not as clear steps to do were a little confused! But luckily I read your post and I am glad, belonging to the fact that I am Italian and I understood the proceedings in English ahahaha: D thank you.
coooooooooool......
Thanks pro :D Coooooooooooooooool......:3
:) tes
Hey :)
Thanx a lot :) all the smileys in comments have come to life :) Yayyyy :)
But one doubt though,
I am not able to see the emotion list...Like what smiley to add all...
Will there b a emotion container for users to use??
No worries I sorted it out :) thank u :)
Step 9.
Note: if you'll find it like 4 times, stop to the 2nd one!
--
What if you have 2 times? after which should we paste the link?
Thanks
Thhhhhaaaaaaaaaaaaaaaaaank you!!! It works!
it works many many thnks :D