In Blogger, we have the option to set the number of posts we want to display per page by going to the Settings menu > Posts and comments > Show at most ? posts. Once the number of total posts in our blog exceeds this number, we will see "Older Posts" and "Newer Posts" navigation links in our home page and archive pages footer as Blogger doesn't have any built-in function on page numbering. But page numbers instead of older and newer posts links could help our blog visitors to navigate quicker (jump from one page to another page or click on a specific page) and know the total number of posts published. Here's a tutorial on how to add numbered page navigation using Javascript to a Blogger/ blogspot blog. You can select any one of the 7 different styles that I have mentioned below.
1. Adding The CSS.
2. Adding The Script.
Now let's see how to add the CSS style for page navigation.
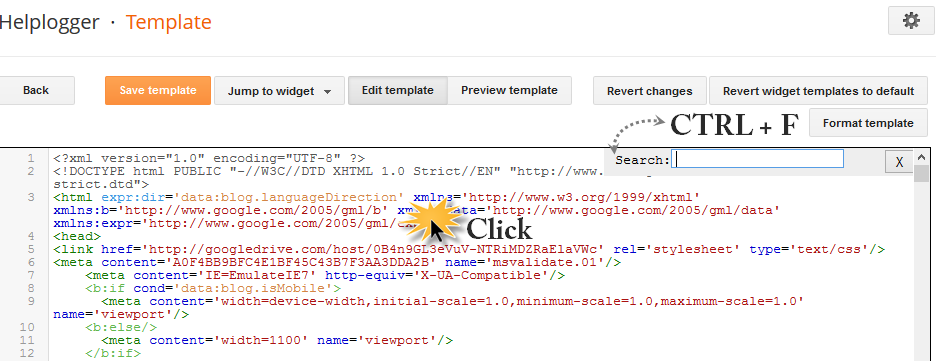
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box.
... type or paste the following tag inside the search box and hit Enter to find it:
Step 5. Add the following script just above it:
Find each occurrence of the following code snippet:
Step 8. Click on the Save Template button and that's it! Enjoy!
Adding Numbered Page Navigation to Blogger
You can add this widget in just two steps.1. Adding The CSS.
2. Adding The Script.
Now let's see how to add the CSS style for page navigation.
1. Adding The CSS
Step 1. Go to Blogger Dashboard > Template > click on the Edit HTML button:Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box.
... type or paste the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 3. Now choose one of the following numbered page navigation styles and copy the code just below it. Just above ]]></b:skin> paste the code of the style that you want to use:
Style 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
Style 2:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3:
#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
Style 4:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 5
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 6
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 7
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }Note: if you want to hide the "First" and "Last" buttons add this line below the CSS code:
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
.firstpage, .lastpage {display: none;}
2. Adding The Script
Step 4. Now find (CTRL + F) this tag:</body>UPDATED! Working version for more than 500 posts:
Step 5. Add the following script just above it:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
Configuration
After installing, you might want to change these default settings:perPage: 7,
numPages: 6,
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
}
1) perPage: how many posts will be shown in each page (7). This value has to be the same as the number of posts on the main page. Otherwise, add the same number by going to "Settings" > "Formatting" and type it in the "Show at most" field, then click on the "Save Settings" button.
2) numPages: how many pages will be shown in the page navigation (6)
3) to replace the 'First', 'Last', "« Previous" and "Next »" texts, just type your own within the quotes.
Labels fix:
By default, Blogger will show 20 posts on label pages. To make this widget appear on label pages, we will have to cut down this down to the value that we gave for the perPage variable.Find each occurrence of the following code snippet:
expr:href='data:label.url'Replace it with this one below:
expr:href='data:label.url + "?&max-results=7"'Here 7 is the number of posts to be displayed per page.
Step 8. Click on the Save Template button and that's it! Enjoy!




















I need this script ..
Thank you
Thanks A Lot it worked for me !
Helplogger is wonderful blogger. I love this blogger very much.
You did it finally, thanks admin (: sorry for my late reply because I was busy this fast few days. Thanks a lot admin :)
You're welcome!
Hi,
I've added pagination to my blog (http://www.josephstutorialshop.blogspot.com). But it's appearing only on Home Page..! Can you suggest any way make it appear on pages too?
hi admin g i want ask some query about blogging
please tell or reply me in this post comment:
my query is that i saw on more blog a unbelive able things that some page url is digrlay another website demo status how dose possible please this tools or processing give me in next posts i mean the page url will repirect in another website but in address bar is display same blog address
Yay! Thank you for making this so easy! This is just what I needed!
Great widget, very much appreciated, however I've the issue that not all posts are included, for some reason I can't reach the very first ones, any ideas on why? It stops around the post 500, thankyou in advance.
Hi Rohit Singh,
Search for this line: box-shadow: 0 0 20px rgba(0, 0, 0, 0.2); and change the value to none like this: box-shadow: none;. Note that you have more than one line like this and you should change the value to "none" to each one of them.
Why does it only give 100 pages? I have a lot more posts then that...
Thanks for sharing, and i like your tutorial, easy and simple to understand.
Keep the good work.
Thank you for the code. Though I have some issues that need your help. :) When I saved the script and look over the preview of my blog (www.outsideherbox.blogspot.com) , there are two sets of navigation pages. I reviewed the the procedure but I can't find what the error is.
my blog have dabble navigation ...how can i do it?
Hi Jhecel,
I think you added the code from step 7 two times. Please find and remove the code that includes this line: <b:include name='page-navi' /> (you need to remove the entire code as it looks on step 7 (the first one)).
Thanks much, after a long research, this one DOES work and looks neat!
To all Bloggers: please note, that while you are editing your Blog nonpublic, this feature will show up once your Blog is back Public! :-)
Just applied it to my blog. Its working great ! Thanks !
What if I want the numbers from right to left because my blog is in arabic?
Thanks Man. it worked fine with me after i have searched the web for this.. l like your site.
thanks alot
Thank you so much! I love your site, it's so helpful! :)
Hi Faye,
I'm glad that you found it helpful. Thank you for visiting :)
Hey Admin, I already Asked you about how to make numers of pages from right to left like text-align: right. because my blog is in Arabic. thank you :)
Hi Brahim,
Please replace this line :
.page-navigation{clear:both;margin:30px auto;text-align:center;}
with this one:
.page-navigation{direction: rtl;clear:both;margin:30px auto;text-align:justify;}
Then, add the following declaration after .page-navigation span,.page-navigation a{
display: inline-block;
Sorry for replying so late, I intended to leave a reply but I wanted to test it for myself. I hope it looks good now? Please let me know. Thank you!
Dear Admin, I have a question
Could you tell me how to keep the "Older post" and "Newer post" links inside posts (below embedded comments system) ?
I like the page navigation widget a lot and it works for me, except that this page navigation widget shows on the main blog page only... and the "Older post" and "Newer post" links inside posts (that were below embedded comments system) completely disappeared after adding the code for this page navigation widget that you posted
I would really appreciate it if you could help me
Hi Mackk,
Try to find the following comment within the html of your template:
<!-- feed links -->
or if you can't find it, search for this line:
<b:include name='feedLinks'/>
Just above one of these, add this code:
<b:if cond='data:blog.pageType == "item"'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
I hope it works. Sorry for the late reply!
No problem. This worked great. Thanks a lot!
You're awesome Admin
It's not showing me all the pages.... I see only 50 but i have more, what should i do?
The style doesn't work. I only see messy 1, 2, 3
I have installed this code and I believe I have done it correctly, however it is only showing 72 pages which goes back to 2012 but I have posts as far back as 2009. Please advise. Thanks!
awesome
Hi,
I just added this code, it works but one problem.
the first page with number 1 on the navigation bar, when i click, it shows the entire page list
from number2 it works, i set it up as 5 post per page. but it works from number 2.
whats wrong with number 1?....
please answer
thank you
Sincerely
hi! this worked for me so thanks a bunch! :)
was just wondering if there's a way to remove the "s" from the word Pages to say "Page 1 of N" instead of "Pages 1 of N". thanks in advance. :)
Thanks a lot!
This is awesome buddy.. thank u.. but can u tell me how to change the orange color in style 2 to blue color..
same problem here.
Hi ! It doesn't show all my posts. My last page doesnt show the oldest post.
I have the same problem as well
Hi Tan Weng Hong,
Unfortunately, this happens due to the Blogger limit of 500 posts/feed, you will need to add the script from above that I've just updated and the style for the page navigation again, now it should exceed this limit. Sorry for the inconvenience!
Dear, Admin. when i updated. its CSS skin doesn appear...
is there any problem on css code?
could you please update on css code?
please answer
thank you
how did you remove s?
sir how to add border with shawdow effect in wigets
Hi there,
You will need to remove the older script and codes in order to makes this work - please find this line in your template:
<b:include name='page-navi' />
After you found it, you should see the following code:
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi' />
</b:if>
</b:if>
Replace this whole code with this line:
<b:include name='nextprev'/>
And you will need to copy and paste the style again since it has different identifiers now. Hopefully this will work for you. Thanks for visiting!
Thank you very much for this!
Hi, which code were the previous javascript code?
I can't find the javascript code in my template...
please help me
pennstudent.blogspot.com
Dear, sir.
Thank you so much
but, I wonder what was the previous javascript?
I
Find this line:
<div class='page-navigation'>
...which should end with this script:
<script src='http://helplogger.googlecode.com/svn/trunk/page-navigation.js' type='text/javascript'></script>
Remove that line, the code found between and the script as well. If you find this script twice, you will need to remove both occurences of these codes (also the code that contains <b:include name='page-navi' /> and the conditional tags (<b:if cond=...)).
Thank u so much for help me :)
It works, but I got a plain style here without the box, or any style, just plain links 223456...250 like that, not matter which style I use.
Do you know what the problem I might face here?
Hi Stella,
Try to add the style between the <style> </style> tags, just above the </head> tag and see if it works.
got mine working but it removed my background it turned white '____'
hi, i have tried alot... and it doesn't work.
could you please post previous explanation?
since it is not here, i can't erase previous code...
please post original code here.
Hi, thank you for your answer ,. however, it still doesn't work..
could you please look up my template and help me out?
Here's the old script with the styles:
http://demohelplogger1.blogspot.com/p/page-navigation.html
Yes, you could send me a copy of your template at helplogger76@gmail.com. Sorry for the late reply!
Dear, Sir
you are the best.
I really appreciate, and now everything is works perfectly.
Thank you again.
I just wonder, what did you change on my template to show the page navigation?
did you add any other code?
please let me know so that i can remember for the future.
thank you (please reply to my e-mail)
I got it and thank you very much!!
These three dots separating the last page are not equal does not have the right margin
thanks! it's perfectly work for me
Hi!
Tried this tutorial on my test-blog, because I think it looks really great.
But unfortunately it doesn't work although I did everything from your tutorial.
May you could help me?
Here is my testblog: http://chamytest3.blogspot.co.at/
THANKS A LOT!!!
Thx sir I've made it
I am glad that this post helped me
Thank you so much! It works on my blog! :)
thank dude..its work!
Thank you very much, Works very well!
dampftastic.blogspot.de
Can nobody help me?
OMG you're a life saver. Thank you so much!
Hi Chamy,
Try to add the script from step 5 as a Javascript/HTML gadget - go to Layout > click on "Add a gadget" link just below the Blog Posts area and copy paste the code there. Sorry for the late reply!
You're welcome! :)
hi, sorry to be a pain , but i can't get this to work at all. I'm new at coding etc so i dont really understand any of it or why it isnt working. Would it be possible to send you all the code in the template ? xx
the script is not working can you please help me to add numbers to my blog
thank you so much
Thank you sir its working :)
Hello Author,
First off GREAT blog and content. I'm a follower now and have already implemented a few of the tips and tricks. It's great to see you have built a strong community that's engaging. I'm trying to build that myself. Keep up the good work.
Regarding this tweak, I implemented this page navigation bar but noticed that you specify the posts per page. Blogger does that as well and if the two are not in sync, it messes things up.
On a side note: I noticed on the right you have "Google Friend Connect" which you use as a sort of registration to build a community. How does that work and how does it tie into commenting? I didn't need to sign up for that and just used my Google+ to comment. Is it two separate things or does anyone who comment using Google+ automatically end up on that connect thing?
For anyone interested to see this navigation page in action, checkout http//acegreen.blogspot.com
Cheers
Ahmed
You're a Genius! Let me tell you that I already used many of your tricks on my blog and they all worked perfectly. I had an issue with this one tho: the labels would show the "next page" link but it would take me to an empty page (example: if I had three posts under "books label", the link would show "next" (as if I had more posts) and take me to a page that only had the navigation bar and no way to "go back" or "home"). So I added "#blog-pager {display: none;}" (as you recommended on other post) and the problem was gone. Now the labels show all the posts. I know it will be a problem in the future but I'll worry about it when it's time. THANK YOU!
Dear Admin, I have a question
Could you tell me how to add the "Page X of X" (for example: "Page 1 of 15") message/text as well as the "First" and "Last" page buttons in the numbered pagination widget?
I was using your previous version of the numbered pagination widget, and that had the things that I mentioned above. It looked like this- http://i.imgur.com/X2vF7tU.png
I updated to your newest version of the numbered pagination widget because it fixes/removes the 500 posts limit. But I prefer how the previous version looked. I think that the "Page X of X" message/text is good to have because that way the reader can tell how many pages total there are, and the "First" and "Last" page buttons were also useful because the reader can quickly go to the first or last page
In short basically, I would really like to have the look of the previous version of the numbered pagination widget (without the 500 posts limit)... if possible. I would really appreciate it if you could help me, and thank you for your time!
It really works!! Thank you so much!! Very helpful for blogger newbies like me..! Thanks! XD
I have tried but it doesn't work for me , I am using the template galauness.
Do you have any idea what it is going wrong with my template? Hey dude great blog! i love it.
This only works on my home page. Not when I go to that specific page.
Same here.. did you manage to fix it?
Hi Mackk,
Right now I've included the First and Last buttons. For the "Page... of..." text, please replace the display: none !important part with padding: 5px from this line in the CSS (step 3):
.showpageOf{display:none!important}
Sorry for the late reply!
How do I remove the first and last buttons?
Hi Sil Evilsnake,
Blogger has a setting of maximum of 20 posts per page in label pages, so when you click on the label, it will automatically add the "max-result=20" setting to your label. To show fewer results, go to your template- Edit HTML and find and replace all occurrences of this line:
data:label.url
with:
data:label.url + "?max-results=7"
This should show a maximum of 7 posts when you click on your labels. I hope this will work for you? Sorry for the late reply! And thank you very much for the kind words :)
Hi Ahmed,
The number of posts to be shown on each page should correspond with that one set up in your Blogger settings. Sorry, the instructions were unclear because I've accidentally cut some text from my post!
"Google Friend Connect" is just an old Blogger gadget with which users with a Google account can add a blog to their Reading List on their Blogger dashboard. It has nothing to do with comments, as far as I know. If you want add it, go to your Layout > click on "Add a gadget" - "More Gadgets" in the upper right and on that list you should see the "Followers" gadget.
Thank you for the feedback :)
Excellent. Thank a lot for this! I really appreciate it
Hi Dampftastic,
You will need to add this code just above ]]></b:skin>
.firstpage, .lastpage {display: none;}
Thanks for visting!
Hi Elle Fischer,
Please add this code just above ]]></b:skin>
.firstpage, .lastpage {display: none;}
Thanks for visting!
not working...;(
Hey, thank you very much for the code :) I added it on my blog (http://sparkandbark.blogspot.de/) and it looks great BUT when I try clicking it, it doesn't work. That means the numbers are there but have no function. Do you have any idea what's wrong?
It would be very nice if you could help me, otherwise I can just delete it again. Thanks in advance :)
Hi Malin Rouge,
The problem is with the margin bottom of the post-outer which is set to -150px. By setting the blog pager to an absolute position should solve the issue: go to Template and search (CTRL + F) for the following line:
#blog-pager { margin-top: 50px ; margin-bottom: -150px ; }
Replace that line with this one:
#blog-pager {bottom: 0px; position: absolute; left: 130px; }
I hope it works now? Thanks for visiting! :)
Thanks a million! I'm really grateful I came across your blog. Will share it for sure!
Thank you for your feedback! I'm glad you found something useful here, Demi.
Keep visiting :)
Hi,
you're right, that fixed it! Thank you a lot, I would have never thought of this :)
I'm sorry to bother you again, but for some reason the widget appears only on the 1.page of my homepage - when you click one of the numbers from 2-16, the new page loads and you scroll down, the widget is not there anymore. I don't know if you could even help me out with that? But anyway, thanks for the great fast response :)
thanks alot your blog is awsome :)
Okay forget the second question I asked one hour ago, I already figured it out :) Thanks for your help and for the cool widget!
You're welcome :)
not worked..bro
Hi admin, I've created my navigation but I have two labels.
http://orjinaltesterparfum.blogspot.com.tr/search/label/Bayan%20Parfüm
Women's Perfume (Bayan Parfüm) labels navigation does not work when clicked on. the previous record button turns the original condition. How do I navigate these two labels
my http://orjinaltesterparfum.blogspot.com.tr/
'data:label.url + "?&max-results=5"' this is working
WORK PERFECT ! I have an idea . Can make script in this style ? Home Page Number, but in post page Last Episode, List Episodes, Next Episode. I have a video blog :D
Hi Demi,
Please make sure that you have the same number of posts set up in both main page (Settings > Formatting) and post pages (refer to the step 5, point 1).
Thanks so much for this tutorial, it really helps my page!
ADMIN can you ? In homepage is perfect, but in blogger post <- Last Post ( with X label ) -All Post- ( with X label ) Next post-> ( with X label ) ... Another post Last Post, All post, Next post but with Z label. Can you plss ?:D
'data:label.url + "?&max-results=5"' this is working
If you want to broadcast how many have given permission instead of 5 is that you can write the number
Fixed! Out of my hurry to try out this wonderful widget I didn't notice that detail at the end.. my bad. I'm sharing this as a thank-you! Please keep up the good work.
thanks sir its very usefull for me thanks a lot
Thank you too! :)
You're welcome, Catherine. :)
Hi Ryuky, maybe this script would help you?
Hi Admin I have created 3rd one (Black-Blue) page navigator. it is perfect on HOME page but when I click on any Label under Menu bar, It showing total post under that label And Page navigator showing only two links " Home" & "Older Post" instead of Number button. If I add ?max-results=5' in label URL then it is showing only 5 post but Page navigator is showing only above two links. Please Help me ( http://sanzuu.blogspot.com )
Thanks you Admin , Thanks you Admin, for this tutorial, it really helps my page!
Thanks I did not speak English but that there google translate :) Greetings from Latin America VENEZUELA.
Hi Sanzuu,
You will need to add ?&max-results=5 (add the question mark before as well). Hope it works...
You're welcome :) Thanks for visiting!
@Hakan Kostu, that's correct. Thank you for pointing out.
I forget to tell you another thing
Also the default page navigation bar doesn't show on my home page :s
Hi Irin,
Try to find this line in your template:
<b:includable id='post' var='post'>
Add this code just above it. See if it works.
Hey admin
u are awseome :)
Thanks for the post :)
Can't get it working on the labels... Help!!
Sorry, I forgot to mention that somehow I got this line deleted. I may be able to help myself out if anyone tells me some lines above and below this line.
If u have a better idea, I appreciate .. ..
Hi Admin I just want to tell you that my problem is resolved
https://productforums.google.com/d/msg/blogger/dkCA62P5D_4/Oytwvt6JtOAJ
Thank you again
i try in my blog but this msg - Error parsing XML, line 890, column 6: The element type "b:skin" must be terminated by the matching end-tag "". Help me
Work Well! Thanks a lot.
I had use other page navigation before but it only work on PC but yours work well on mobile too.
Well Done.
Hello Admin, I have a question again
Could you please tell me how to remove the "Previous Page" and "Next Page" buttons?
I decided that I want to have just the "Page... of..." text and the page number buttons (I'm thinking this will work better for me in a blog/page with short width), so basically... no "First", "Last", "Previous Page", and "Next Page" buttons
I was able to remove the "First and "Last" buttons with: .firstpage, .lastpage {display: none;}
But now I don't know how to remove the "Previous Page" and "Next Page" buttons...
I would really appreciate your help on this, and thank you for your time!
I have the same problem. Anyone know how to fix?
I find just oance this code
expr:href='data:label.url'
I relace it with
expr:href='data:label.url + "?&max-results=x"' where x=number of posts that I put it for begin.
Nothing happen. What should I do, I want to put the number of pages in label pages. Thks!
Thank you so much ! You helped me a lot with this ! :D
Hello,
This works for me when going forwards (from page 1 to page 2, etc), but when I am on page 3 for example, buttons Previous, Page 1, and Page 2 all just send me back to my home page. Has anyone encountered this behavior?
financecore.blogspot.com
Dear Admin, how i can make to show only in homepage... ?
I added label search results to my menu drop down and would like to know how to add numbered pages to those?
/search/label/Training
then when you click 'Training' on Menu Page I get a list of Training posts and I'd like to have numbered pages for this result. Is it possible?
PS Great easy to follow write up!
OK now I get I can add the following :
http://URL/search/label/Training?max-results=6
to limit the search on clicking menu Item 'Training'. But I still get 'Older Posts. How do I add numbered Pages?
Thanks in advance!
it doesnt work for me! Could you help me please??? I suppose there is an old script but i cant find it! I used your tips from a comment above but i couldnt find the old script!
awesom... it works... great
Many thanks. Awesome tutorial!
I think 3 months ago, you have this article "How to Add Numbered Page Navigation Widget for Blogger" and I copy this script to use it for my Blog http://tipforpc.blogspot.com. So now you update this script for more than 500 posts. I have a question, if i want to use this new script, i have to change everything or only change this src='http://helplogger.googlecode.com/svn/trunk/page-navigation.js' type='text/javascript'/> to src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>. Hope to get your answer. Thanks
Yes, I have, but only Previous button is broken. Button 2 still goes to page 2. I think the code below is the culprit:
if (currentPageNo > 2) {
if (currentPageNo == 3) {
if (currentPage == "page") {
html += '<span class="showpage"><a href="' + home_page + '">' + prevText + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="/search/label/' + postLabel + '?&max-results=' + perPage + '">' + prevText + '</a></span>'
}
Thank you very much... :)
you are the best ! thanks !
my blog http://ilovemyromania.blogspot.com
it is not working on my blog http://homeoresearch.blogspot.com do you can help please.
'/search' redirecting automatically to' /search/label/undefined? ' is the problem
http://homeoresearch.blogspot.com/search/label/undefined?updated-max=2014-10-20T07%3A06%3A00-07%3A00&max-results=7#PageNo=3
Hi admin, first of all i followed all your steps and i encountered some bug. After few days ago when i look my blog it only shows 8 posts on my blog home site. I dont know why i cant change that using 'Perpage' and the main settings on the Blogger which is Settings>Post and Comments>Number of Post on homepage
See my blog @ http://rbdudes.blogspot.com/