In this tutorial, I will show you how to add a cool floating Facebook like widget for Blogger that slides to the left on mouseover. Demo: You can see a static Facebook badge on the right side of this blog:
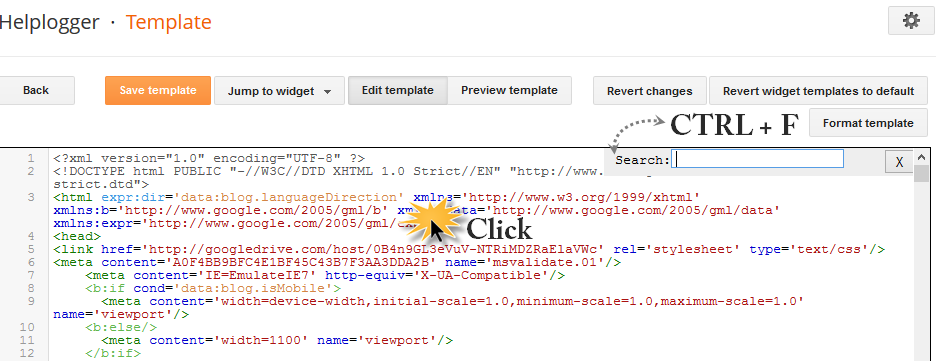
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
Step 3. Search (CTRL + F) for this tag:
Step 6. Go to Layout > Add a new Gadget > select the 'HTML/JavaScript' gadget and paste the code below in the HTML box:
The : symbol with:
- to change background color of the fan box, replace the #ffffff value in red. You can pick the favorite color using this Color Code Generator.
- to change the Facebook badge color, replace the #3B5998 color value with your own.
- to change the width and height of the Facebook box, change the values in red (250)
Step 8. Now you can save this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)
Adding Static Facebook Like widget on Blogger
Step 1. Log in to your Blogger account, go to "Template" and hit the "Edit HTML" buttonStep 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
Step 3. Search (CTRL + F) for this tag:
</head>Step 4. Add the following code just before/above </head> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>Step 5. Save the Template.
Step 6. Go to Layout > Add a new Gadget > select the 'HTML/JavaScript' gadget and paste the code below in the HTML box:
<style type="text/css">Step 7. Replace YOUR-FACEBOOK-PAGE text with your Facebook fan page URL. Then, you will need to replace the following characters in the URL, as follows:
#fbplikebox {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.fbplbadge {
background-color: #3B5998;
display: block;
height: 150px;
top: 50%;
margin-top: -75px;
position: absolute;
left: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8JCSv-Tmh-AQfw46tZcsHyv6aGweIfX-EDfi3ZkTkNMhN7XbXOJus0PvPsoMhuA8vw0qY7IoONZNbRdd71mfpy9sTxsN-ukrKZ68TlUZ62sswTnVMaeYX6U4f_hZkoD8SEus11rW_LxI/s1600/vertical-right.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-left-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
</style>
<script type="text/javascript">
/*<![CDATA[*/
(function(w2b){
w2b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w2b("#fbplikebox").css({right: -250, "top" : 100 })
w2b("#fbplikebox").hover(function () {
w2b(this).stop().animate({
right: 0
}, $dur);
}, function () {
w2b(this).stop().animate({
right: -250
}, $dur);
});
w2b("#fbplikebox").show();
});
})(jQuery);
/*]]>*/
</script>
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=YOUR-FACEBOOK-PAGE&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;" allowtransparency="true"></iframe>
</div>
The : symbol with:
%3AThe / symbol with:
%2FFor example, the Facebook fan page of this blog is:
http://www.facebook.com/pages/Blog Archiver/120574614736021After replacing the above symbols, the Facebook fan page would look like this:
http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlog Archiver%2F120574614736021Other settings (optional):
- to change background color of the fan box, replace the #ffffff value in red. You can pick the favorite color using this Color Code Generator.
- to change the Facebook badge color, replace the #3B5998 color value with your own.
- to change the width and height of the Facebook box, change the values in red (250)
Step 8. Now you can save this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)













not working in IE 6 & 7
It works with my IE 9. Please verify if you have added the jQuery plugin from step 4.
hai my facebook plugin working only on home page. plzz help me.
monu.arun0@gmail.com
www.teckblazer.blogspot.com
nice plugin
..
Search for this in your template (expand widget templates first): <b:widget id='HTML8'
See if you don't have this line somewhere below it: <b:if cond='data:blog.url == data:blog.homepageUrl'>
This should be removed (also the closing tag </b:if> located immediately after <b:include name='quickedit'/>)
this is a definite like, love it
asking href error
works like a charm
I especially like that I could change the color of the tab to match the dark blue on my site rather than using an image. I was also able to figure out to make style #fbplikebox {margin-top: to push it down past my header.
Perfect! Thank you for sharing.
You're welcome!
I tried this on my blog here >>> theincompleteid10t.blogspot.com. instead of showing the facebook page however, it showed the top left corner of the blog on the roll out
Never mind i figured out what i did wrong (Y) Working correctly now :)
really love it...
but this javascript make my slider and my Jquery dropdown menu didn't work... :(
THX A BILLION!!!!!!!!11
i love it thanks alot..works well on my blog
Thanks for the tutorial is easy to understand and very useful
how to make it always on top? the slide just appeared behind my sidebar blocks...
hii....i have inserted the codes but still it is not working on my blog...please help me ....
this is superb. its really work. i wasted 5 hours on searching it but i finally find your blog. it works you can view my site for demo http:thekhyber.blogspot.com
where is the google + button
Great..
its not working completely in my blog......picture template.
i can see that at right side of my blog but not complete.
just showing facebook.........please do something
how to delete this wigdet
Thxs dear
Thanks for nice widget.
nice one thanks :) works great
can you Please tell me the way to add this widget on my blog. but not as facebook page as facebook people.
How to Remove duble faces in this Please tell me fast!
I have solve the probelm thanks for post
it showing the box but not showing fb pge it showing my blog in that frame.. i done perfect as u suggested in description replaced the Facebook page url
my page is
facebook.com/weezytechstuff
wotrked/
Excellent tutorial. Thank you! Purple Facebook button looks great :D
I would like to add that it also works on my website. Whoop! Whoop!
Yes, it really works but i did not replace the symbol [ : ] and the [ // ] with what has been said in the last step. I used the original facebook fan page url. Plese try to visit my blog at allmeetmoneymaker.blogspot.com to see
WOW! WORKS LIKE MAGIC, THANKS ADMIN.
I did not work for me can anyone help
It showed Ads instead of likes. Please help!
thank you so much,it works well :)
Managed to add it but once I change the size it won't work... Any tips?
Hi Laura,
Please make sure that you don't delete any symbol around the 'width' and 'height' value.
Perfectly working on my site www.loadedtips.com
Thanks for sharing.