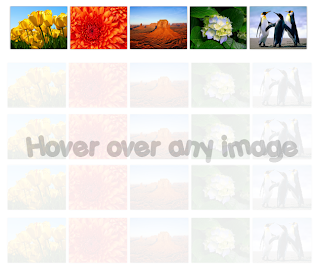
Image galleries/sliders are particularly useful for photoblogs, but they could also serve those who occasionally need a gadget like this. As we saw in a previous tutorial, on the top of the block we had some small thumbnails which were enlarged at the bottom each time an image was selected. The difference is that there we had to click the thumbnail in order to show a larger version and that was acquired with JavaScript.
This time will use only hover and CSS.
DEMO
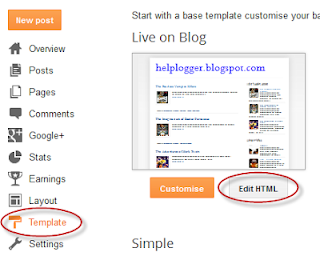
Step 1. Log in to your Blogger Dashboard and go to Template > Edit HTML
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box
Step 3. Paste the </head> tag inside the search box and hit Enter.
Step 4. Just above the </head> tag, add this code:
The absolute positioning on the larger thumbnails (.large-thumbnail) pulls them out and places them specifically in the spot that we've chosen using a value of 800px for the top property;
The mini-thumbnails which are actually a second image remain all the time above in a static position and are altered only slightly in terms of style for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes by clicking on the Save template button.
And finally, we need to add the HTML code.
Step 6. Paste the below HTML structure to where you want to display the gallery by going either to Layout and add a new gadget (click on the Add a gadget link and choose HTML/JavaScript), or inside a post or page within the HTML section.
To add pics inside the image slider just replace MINI-THUMB-URL and LARGE-THUMB-URL texts with the URL of your images. Note: The last LARGE-THUMB-URL1 should be replaced with the URL of the default image that will appear on your slider.
If you need more information on how to get the URL of images, I recommend you reading this tutorial:
How to Upload Images and Get the URL
Finally, save your widget/gadget or publish your page/post and that's it! Enjoy :)
This time will use only hover and CSS.
DEMO
How to Add A CSS Image Slider with Thumbnails to Blogger
Step 1. Log in to your Blogger Dashboard and go to Template > Edit HTML
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box
Step 3. Paste the </head> tag inside the search box and hit Enter.
Step 4. Just above the </head> tag, add this code:
<style type='text/css'>Here we set a specific height (530px) and width (640px) so that we can slide an image out of the bounds of the container and have it be hidden (overflow:hidden);
.image-container {
position: relative;
width: 640px;
height: 530px;
margin: 0 auto;
text-align:center;
overflow: hidden;
}
.image-container a {
display: inline;
text-decoration: none;
}
/* Mini-thumbnails style */
.mini-thumbnail {
width: 18%; /* mini-thumbnails width */
margin:1px;
opacity: 1;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
}
/* Style for the main thumbnail */
.large-thumbnail {
position: absolute;
width: 100%;
top: 800px;
margin:0 auto;
text-align: center;
display: block;
-webkit-transition: top 1s ease;
-moz-transition: top 1s ease;
-o-transition: top 1s ease;
-ms-transition: top 1s ease;
transition: top 1s ease;
}
.feature {
top: 110px;
width: 100%;
opacity: .3;
}
/* style for the selected mini-thumbnail */
a:hover .mini-thumbnail {
opacity: .5;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
}
/* transition effects for the selected image */
a:hover .large-thumbnail {
top: 110px;
width: 100%;
z-index:3;
opacity: 1;
-webkit-transition: top 1s ease;
-moz-transition: top 1s ease;
-o-transition: top 1s ease;
-ms-transition: top 1s ease;
transition: top 1s ease;
}
</style>
The absolute positioning on the larger thumbnails (.large-thumbnail) pulls them out and places them specifically in the spot that we've chosen using a value of 800px for the top property;
The mini-thumbnails which are actually a second image remain all the time above in a static position and are altered only slightly in terms of style for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes by clicking on the Save template button.
And finally, we need to add the HTML code.
Step 6. Paste the below HTML structure to where you want to display the gallery by going either to Layout and add a new gadget (click on the Add a gadget link and choose HTML/JavaScript), or inside a post or page within the HTML section.
<div class="image-container">In this example we left the link empty (javascript:void(0);) but you can add one if you want - just replace javascript:void(0); with the url of your page/post.
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL1" />
<img class="large-thumbnail" src="LARGE-THUMB-URL1" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL2" />
<img class="large-thumbnail" src="LARGE-THUMB-URL2" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL3" />
<img class="large-thumbnail" src="LARGE-THUMB-URL3" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL4" />
<img class="large-thumbnail" src="LARGE-THUMB-URL4" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL5" />
<img class="large-thumbnail" src="LARGE-THUMB-URL5" />
</a>
<a href="javascript:void(0);">
<img class="large-thumbnail feature" src="LARGE-THUMB-URL1" />
</a>
</div>
To add pics inside the image slider just replace MINI-THUMB-URL and LARGE-THUMB-URL texts with the URL of your images. Note: The last LARGE-THUMB-URL1 should be replaced with the URL of the default image that will appear on your slider.
If you need more information on how to get the URL of images, I recommend you reading this tutorial:
How to Upload Images and Get the URL
Finally, save your widget/gadget or publish your page/post and that's it! Enjoy :)



















Thank you for all your lovely help! I love the way you give instructions xxx
fourstepsofpain.blogspot.com
thanks you ..
Thank you for your post . just one question how to place small thumbnail images below the large thumbnail one ? change the position of small thumbnail to the opposite of what you displayed currently .
good
I really love this, so many thanks for sharing. i have an issue with it though, some of the images i hover over work just fine but others, when i hover over them dont do anything :S even though all of the images are layed out exactly the same in the HTML :S. i dont know whats different ?
How to do the same if my images are of different size or orientation. Can we do something like the Google photos ? Can you please guide us to do that ?