When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access the blog's layout in order to add or arrange any of the page elements.
For a better understanding, here are some basic explanations about the Page Elements located in the Layout section of a Blogger dashboard.
Let's take a look to an example of the default code related to the header section found in the HTML of a Blogger template:
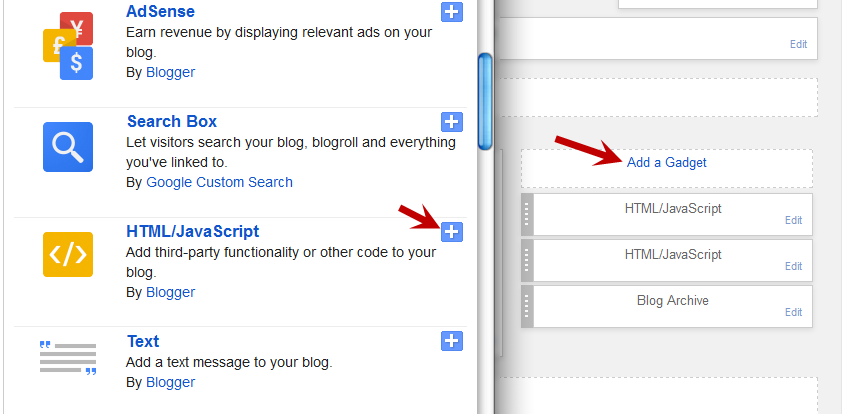
After you have added a page element, gadgets can be moved up, down or sideways. You can put them wherever you want. Of all the existing gadgets, the most used is the "HTML/JavaScript". Inside this gadget (widget) you can insert any code, as long as it is in the HTML or JavaScript language.
Each time you decide to add a new gadget, click on the "Add a gadget" link in the area where you want to add it. For example, if you want to add a JavaScript code and want it to appear in the sidebar, you should click on the "Add a gadget" in the "sidebar" section, choose the "HTML/JavaScript" option and paste the code in there.
Once you have added new gadgets (widgets), it is recommended to check the changes by clicking on the Preview button before saving anything. So, if something went wrong, you simply click on "Clear" so that everything that was not saved to return to its previous state. If the position of any Page Elements (Gadgets) has been rearranged, you will need to click on the Save arrangement button in order to see the changes.
For a better understanding, here are some basic explanations about the Page Elements located in the Layout section of a Blogger dashboard.
What are the Page Elements?
Page Elements is, basically, the body of our blog. To access the Page Elements, we need to click on the "Layout" option in the Blogger dashboard.Understanding the Page Elements sections
The Blogger Layout is made of "sections and elements". The sections mark certain areas of a page. Every section is represented by the tag <b:section> and has an unique "ID" that names its element which is followed by a "class" tag. Each section has some attributes and through these, we can determine the number of elements allowed in the section and if this section gives the option to add a "page element".Let's take a look to an example of the default code related to the header section found in the HTML of a Blogger template:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>Breaking apart the code above:
<-- rest of the code -->
</b:section>
- <b:section is the opening tag of the section.
- class='header' - describes the existing group inside the "header" element
- id='header' - identifies and specifies the header as a single element.
- maxwidgets='1' - determines the number of elements allowed in the "header"; here we have the number of gadgets that we can include in the header section. In this example, '1' means that this section allows us to add only a gadget.
- showaddelement='no' - the 'no' attribute means that the header will not show the "Add a gadget" link or we won't be able to move any Page Elements. To activate this option so that we can add new Page Elements (Add a gadget), we should change 'no' to 'yes'. By setting the "showaddelement" attribute to 'yes', we'll be able to arrange the elements as we like, just click on the element that you want to move and drag & drop it wherever you want.
After you have added a page element, gadgets can be moved up, down or sideways. You can put them wherever you want. Of all the existing gadgets, the most used is the "HTML/JavaScript". Inside this gadget (widget) you can insert any code, as long as it is in the HTML or JavaScript language.
Each time you decide to add a new gadget, click on the "Add a gadget" link in the area where you want to add it. For example, if you want to add a JavaScript code and want it to appear in the sidebar, you should click on the "Add a gadget" in the "sidebar" section, choose the "HTML/JavaScript" option and paste the code in there.
Once you have added new gadgets (widgets), it is recommended to check the changes by clicking on the Preview button before saving anything. So, if something went wrong, you simply click on "Clear" so that everything that was not saved to return to its previous state. If the position of any Page Elements (Gadgets) has been rearranged, you will need to click on the Save arrangement button in order to see the changes.













Thank You for your blog. I have found a lot of useful information here!!!
Can I ask you for help with this one thing I cannot fix myself?
My blog's measures are: Entire blog width 1340, left sidebar 170, right sidebar 170.
I don't know how to get the header photo in right place, so that it would be in the middle.
Also the tabs are not in the right setting, 'Home'-tab is much more left than I would like it to be.
Is there some easy way to fix this. ??? Thanks in advance. Bette
Sorry, forgot to include my blog url: http://bettesblues.blogspot.com
Rgds, Bette
good tutorial for beginners.
Hi Bette Blues,
Access the HTML of your Template (Template > Edit HTML), click anywhere on the code area and find (CTRL + F) this code snippet:
margin-left: -$(tabs.margin.side);
You need to remove this piece of code.
Now to center your header, please find this tag:
]]></b:skin>
And just above it, add this code:
img#Header2_headerimg {
margin: 0px -20px;
}
Save your template and you should see the changes.
Thanks for visiting :)
THANK YOU SOOOOO MUCH!!!!! How easy it is when you know how :):):)
I have tried dozens of ways to fix this. And it never worked.!!!
I owe you big time,.
Thanks!!!! Cheers, Bette
You're welcome :)
Can we past wordpress templet html code ın blogger template
Your Work Is Awesome,,,,Keep it up Sir .....I get Lot's Of Useful Information Frome Here And Thanksful to U Frome Heartly ........
Really it is a good tutorial i found :) recently i m working on my blog and i m a newbie..so these things are kinda hard and i cant ind your blog uselfull.... :)
Hello there,
I need help, in my blog layout page I have on the bottom a gadget named "templates" I click on edit and a pop up windows appears with "Configure Feed" what is gadget and I would really like to remove it if possible?
Thank You
Hi Phil,
You can search the gadget's name (CTRL+ F) in the html of the template (Template - Edit HTML) and after you found it, remove the code beginning from <b:widget id= and ending with </b:widget>
The first line will look something like this:
<b:widget id='HTML15' locked='false' title='Templates' type='HTML'>
You might need to click the arrow on the left to expand the widget's code. Sorry for the late reply!
Thank you very much your help worked! no problem about the delay...again thank you..
I have another problem, after clicking "more" to review my "followers" list all of my menus below my followers list shakes/vibrates right side of my home page?
kind regards,
Phil